Почніть шукати ключові слова
Використовуйте Serpstat, щоб знаходити найкращі ключі
Як розробити ефективний футер сайту?
Приклади та поради


Ви власник вебресурсу, розробник, або ж тільки вивчаєте тонкощі просування сайтів у всесвітній павутині? У будь-якому разі важливо знати, що таке футер сайту і для чого він призначений. Часто вебмайстри не надають особливого значення його дизайну, й абсолютно даремно. У цій статті ми в подробицях розповімо, як зробити футер ефективним елементом сайту.
Зміст:
- Що таке футер сайту?
- Дизайн футеру
- Що має бути в футері?
- Анімація в футері сайту
- Шрифти, фон та інші візуальні елементи
- Заклик до дії
- Знак авторського права
- Контактна інформація
- Кнопки соціальних мереж під час оформлення футеру
- Логотип компанії
- Посилання на трафікові сторінки в футері
- Підписка електронною поштою
- Карта сайту в футері
- Корисні поради для оформлення футеру
- Анімація в футері сайту
- Приклади футерів для сайтів
- Висновок
- FAQ
Що таке футер сайту?
Футер сайту ― це його нижній блок, де розміщується додаткова та корисна цільовій аудиторії інформація. На жарґоні веброзробників футер називають підвалом. Це важлива складова бізнес-ресурсу, новинного порталу чи розважального сайту.
Багато футерів містять інформацію про власника, контактні дані тощо. Без них майданчик вважається неповноцінним і втрачає довіру користувачів, адже інтернет-ресурс перебуває в полі зору аудиторії щосекунди і відвудувачі звикли зазирати в футер в пошуках важливої інформації.
Дизайн футеру
Визначившись, що таке футер, можна рухатися далі. Правильне оформлення нижнього колонтитула, тобто футеру, несе безліч позитивних моментів, серед них і утримання цільової аудиторії. Це посилює довіру пошукових систем, прискорює індексацію сторінок, сприяє розвитку бізнесу, просуванню інформаційного сайту в топ видачі.
Важливо оформити підвал сайту так, щоб він привертав увагу і сприяв оптимізації самого ресурсу. Щоб готовий footer реально допомагав, дотримуйтесь 5 правил:
Часта помилка, якої припускаються, розробляючи футер у дизайні, ― занадто мінімалістичне або, навпаки, перенасичене оформлення. Надлишок посилань, тексту, картинок, анімації збиває з пантелику, і відвідувач прагне швидше покинути сайт. Мало корисної інформації також дратує, у кращому разі викликає байдужість до платформи.
Що має бути в футері?
Це залежить від цільової аудиторії, але варто пам'ятати, що користувачеві, який переглядає футер, треба дати шанс повернутися на потрібну сторінку, не скроливши її заново. Дійте акуратно, щоб не перевантажити футор сайту зайвим текстом та іконками ― це може зменшити час відгуку при завантаженні головної сторінки, статей або товарів. Багато інформації в оформленні підвалу сторінки тільки нашкодить інтернет-майданчику.
Обов'язкові елементи дрібним шрифтом: зазначення авторських прав та умов використання. Ця інформація повідомить користувачамі, що всі права захищені і копіювання вважатиметься плагіатом. А особи, які досягли 18 років, повинні зробити позначку про своє повноліття, щоб зняти відповідальність із сайту, якщо на ньому присутні обмеження за віком.
Mobios.school

Найпростіший футер для сайту зазвичай складається з декількох внутрішніх посилань і кнопок соціальних мереж. Простий і лаконічний підвал із додаванням кількох посилань — перед вами.
the-village.com.ua

Чи варто задовольнятися цим? Практика показує, що масштабні платформи, публікують більш широку інформацію в футер сайту. Таким чином вони отримують конкурентні переваги. Наприклад, у підвалі сайту можна розмістити опис умов партнерства.
Далі ми розповімо про основні елементи, які можна додати, створюючи футер сайту, тим самим підвищивши коефіцієнт конверсії (відсоток користувачів, які виконали на сайті цільову дію). Наприкінці статті ви визначитеся, яким хочете бачити футер, а приклади хороших дизайнів у цьому допоможуть.
Анімація в футері сайту
Отже, вам потрібно розробити яскравий футер, але це зовсім не означає, що анімація стане головним козирем.Цей елемент може бути привабливим навіть без картинок і анімованих заставок.
Але багато користувачів вивчають футер одразу, вважаючи, що саме там на них чекає щось цікаве. Це як приклад із книжкою, яку часто переглядають з останньої сторінки та, зацікавившись кінцівкою, починають читати. Ви ж теж не раз так робили? Не дивно. Анімацію доречно розміщувати на розважальних порталах, інтернет-магазинах і сайтах із відповідним профілем діяльності, як у прикладі нижче.
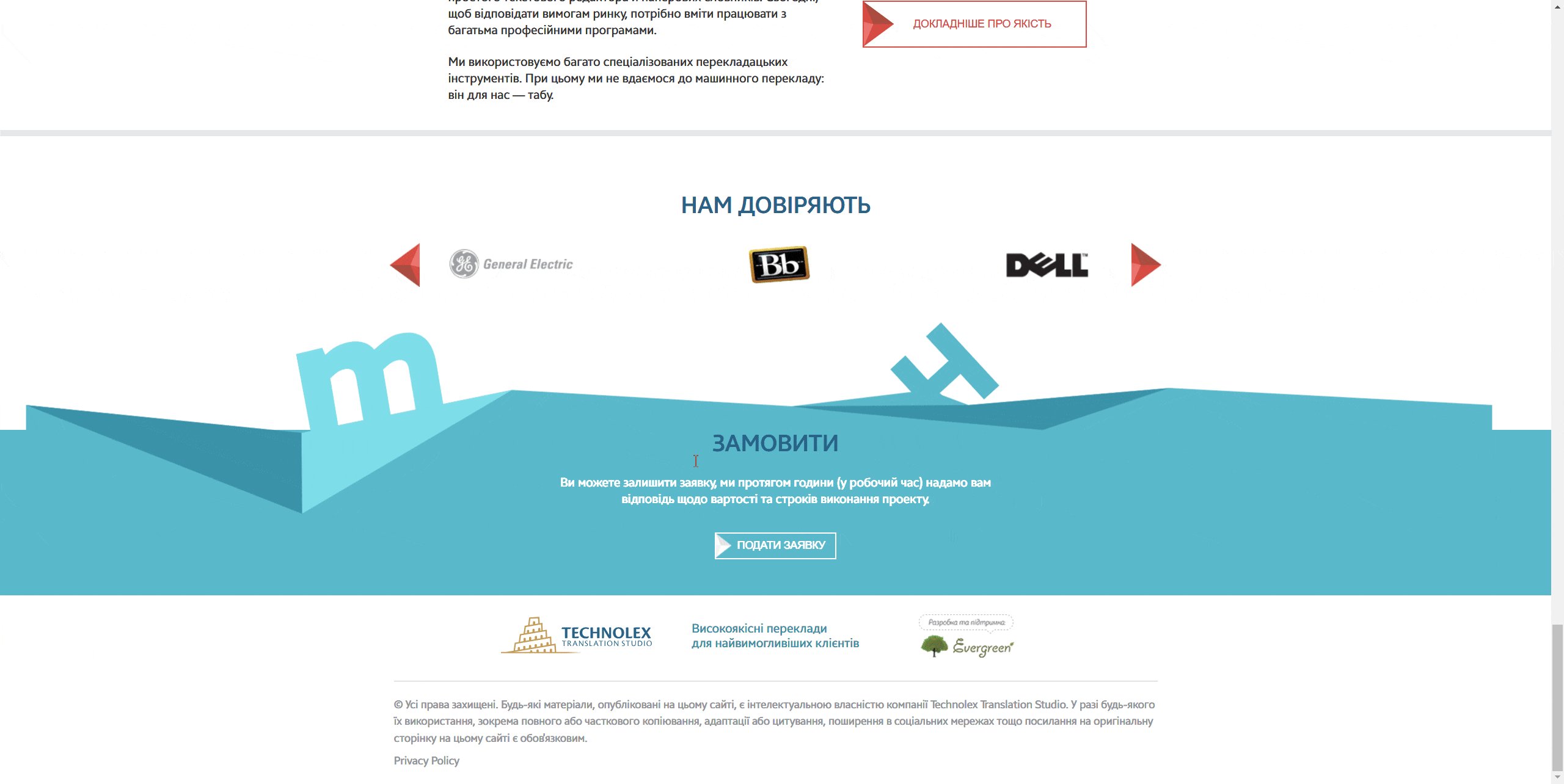
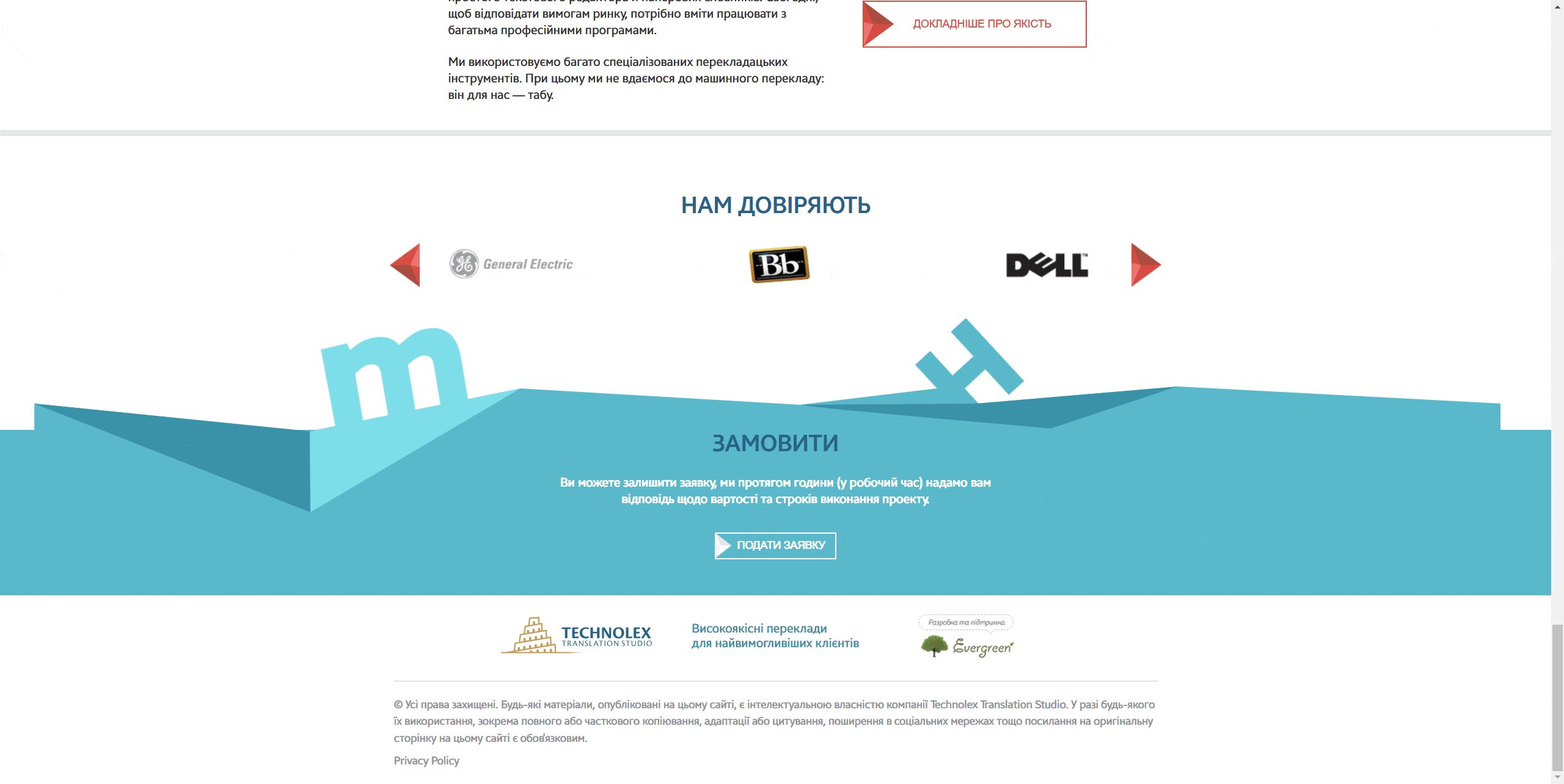
Technolex Translation Studio

Шрифти, фон та інші візуальні елементи
Виберіть читабельні шрифти, щоб створити гарний футер, а розміщуючи посилання, намагайтеся, щоб рядки і літери не зливалися між собою, для цього стежте за інтервалами і відступами. Важливо, щоб кольори посилань та інших елементів футеру гармонійно поєднувалися з його фоном.
Колірна гамма завершального блоку може виділятися на загальному тлі вебресурсу. Так ви зробите акцент і покажете відвідувачам, що підвал лендінгу не забули, а оформили зі смаком.
Не бійтеся розширювати межі нижнього колонтитула і залишати трохи вільного місця, щоб не перевантажувати футери для сайту візуальним контентом. Так відвідувачам буде приємніше шукати інформацію, «чіплятися» за неї очима.
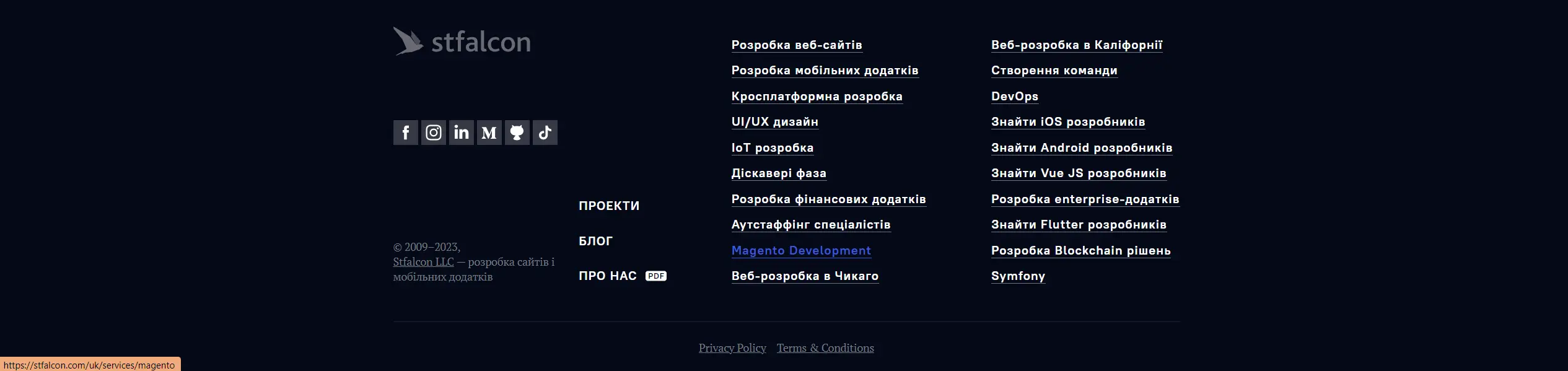
Перед вами готовий футер для сайту html із вдалим дизайном і закликом до дії, підкресленим синім кольором.
Stfalcon.com

Якщо для тематики сайту доречне розміщення картинки як фону футеру, можна скористатися і таким варіантом. З фоновим малюнком вийде яскравий фіксований CSS футер.
Цікавий вигляд мають дизайни, де зображено горизонт, небо, розподіл водою чи хвилями, нестандартні кути огляду, асиметричність, область футеру гармонійно розділяється кольором на 2-5 частин. Таким чином між собою групуються посилання, наприклад, соціальних мереж в одній групі, популярної продукції або трафікових статей ― в іншій.
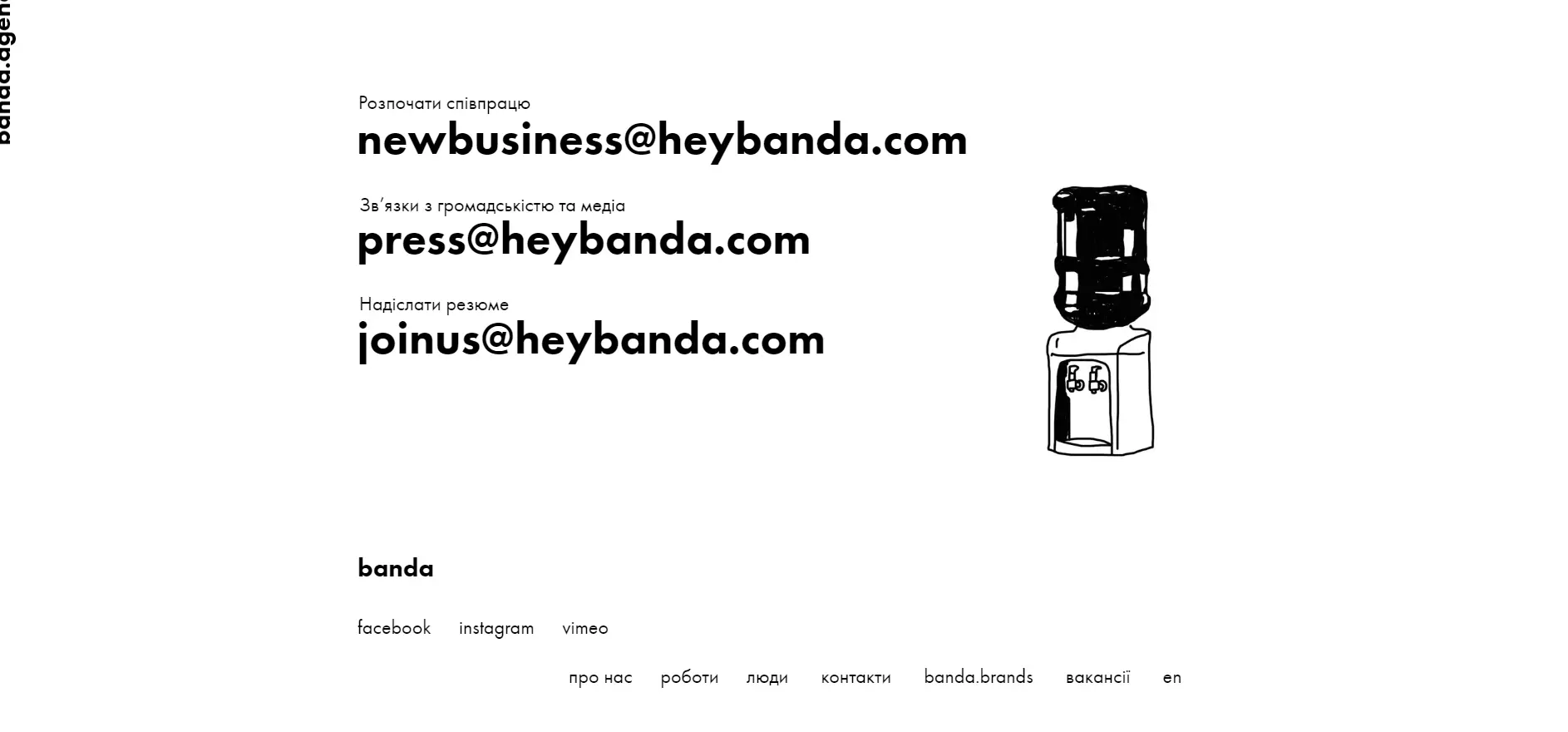
Ось досить нестандартно оформлений підвал сайту, від агенції Banda:

Заклик до дії
Футер сайту ― ідеальна частина, щоб повідомити користувачеві, що це місце, не кінець сайту, а можливість:
Ваша мета ― викликати інтерес у користувача. Розміщуючи заклик до дії в готовий футер у у вигляді форми зворотного зв'язку, ви підсилюєте увагу до своєї платформи, натомість отримуючи клієнтів.
Чудово, якщо людина захоче підписатися на розсилку, щоб не втратити інформацію про магазин. Або залишить свої контактні дані, щоб представники сайту зв'язались з відвідувачем і запропонували умови партнерства. Використовуйте такі фрази у вигляді заклику: «напишіть нам»,«запрошуємо до співпраці» тощо.
Знак авторського права
Зазвичай знак охорони авторських прав (копірайт) і діапазон з року розробки сайту до поточного року додають дрібним шрифтом у нижній частині колонтитула. Це попереджає про відповідальність за незаконне використання розміщеної інформації та підвищує авторитет ресурсу.
Необхідно своєчасно оновлювати інформацію про поточний рік, щоб користувачі бачили, що ресурс продовжує функціонувати. Найпростіше це зробити за допомогою спеціального скрипта. Тоді оновлення відбуватиметься автоматично.
Контактна інформація
Більшість відвідувачів спускається в футер з метою знайти контактні дані, якщо зверху їх не виявили або вже не хочеться підніматися в шапку сайту. Як зробити підвал сайту корисним? Розмістити контакти знизу.
Наявність інформації про власника майданчика, авторів, телефони для зв'язку обов'язкова. Для хорошого юзабіліті сайту обов'язкова наявність зворотного зв'язку. Як можна довіряти онлайн-ресурсу, якщо на ньому відсутній номер телефону, e-mail, а магазин не спромігся розмістити своє місцезнаходження на карті, адресу і час роботи?
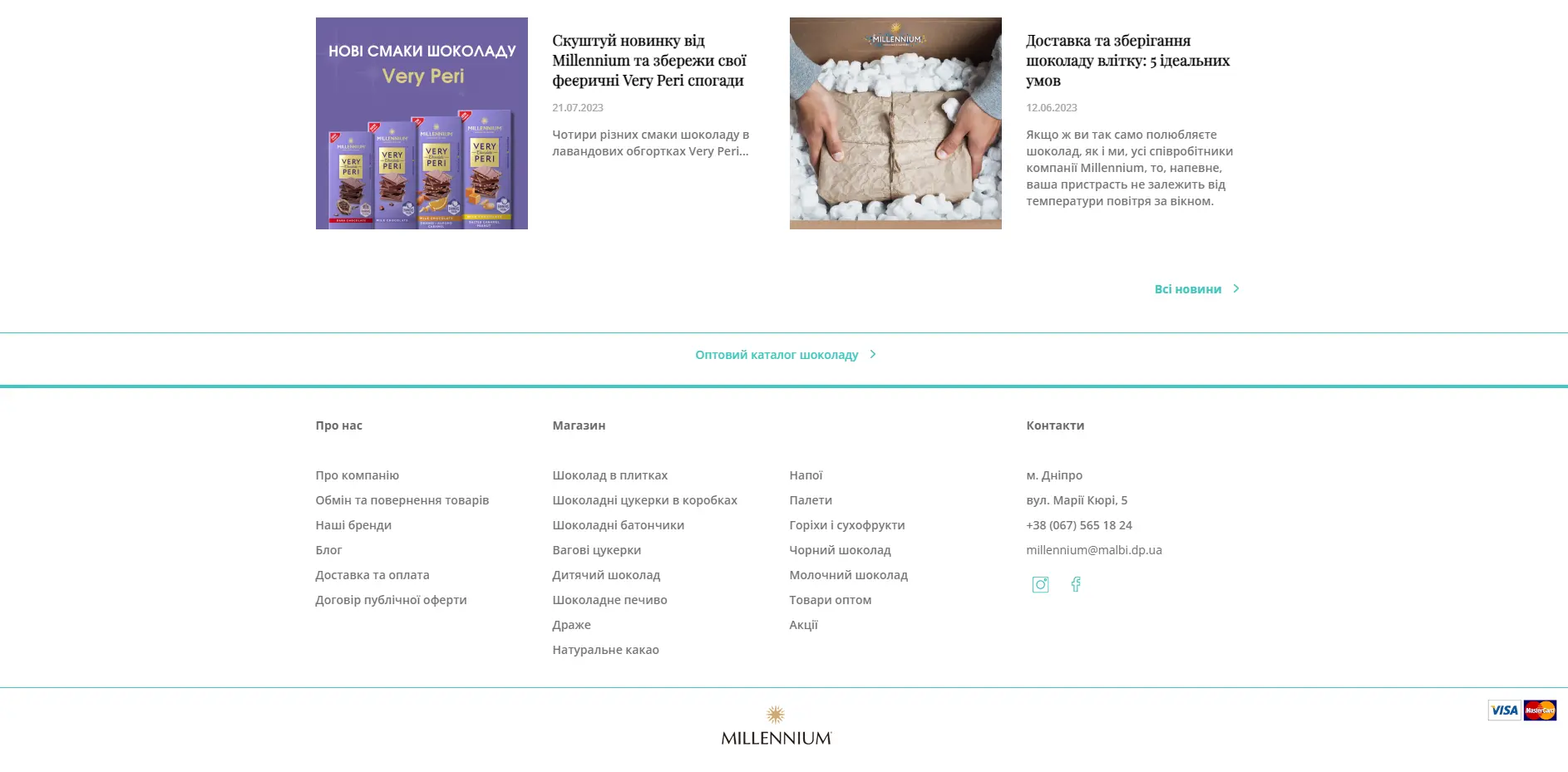
Контакти цілком органічно виглядають на сайті компанії «Millennium-trade».

Розміщуйте форму для заповнення, яка вестиме на окрему сторінку вашого вебсайту з контактами. Чому ця порада важлива? Такий хід добре відображається на ранжуванні сайту пошуковими системами та сприяє ефективній лідогенерації. Форми можуть автоматично відповідати на запитання клієнта, практично повністю виключають спам.
Кнопки соціальних мереж під час оформлення футеру
Усі вебмайстри впевнені, що без кнопок зв'язку з соціальними мережами складніше підвищити конверсію сайту. Та й навіщо відмовлятися від підписників, адже останні приведуть із собою друзів, а ті, своєю чергою, своїх знайомих. Кількість переходів і трафік сайту зросте.
Найкращий варіант розміщення кнопок Facebook, Twitter або YouTube ― футер. Лаконічно виглядають іконки, виділені одним кольором. Багато спеціалістів цікавиться, як додати текст у футер на Wordpress. Це легко зробити, додавши вміст у віджети або перейшовши в редактор коду.
Логотип компанії
Логотип ― обличчя будь-якого бізнесу, тому важливо розміщувати його в шапці сайту і дублювати внизу. Щоб вибудувати довірчі відносини з клієнтами і читачами вашого ресурсу, слід відповідально підійти до розробки логотипу, після чого футер сайту заграє по-новому.
Щоб додати логотип у підвал сторінки, потрібно скопіювати його код із header і помістити в footer. Тоді логотип продублюється і відобразиться знизу.
Посилання на трафікові сторінки в футері
Для інтернет-магазину доречно додати не список товарів, які розташовуються в шапці (хедері) сайту, а посилання на блог із цікавими тематичними статтями. Це дієвий спосіб перетворити відвідувача на потенційного покупця, навіть якщо він не «дозрів» для покупки або замовлення послуги.
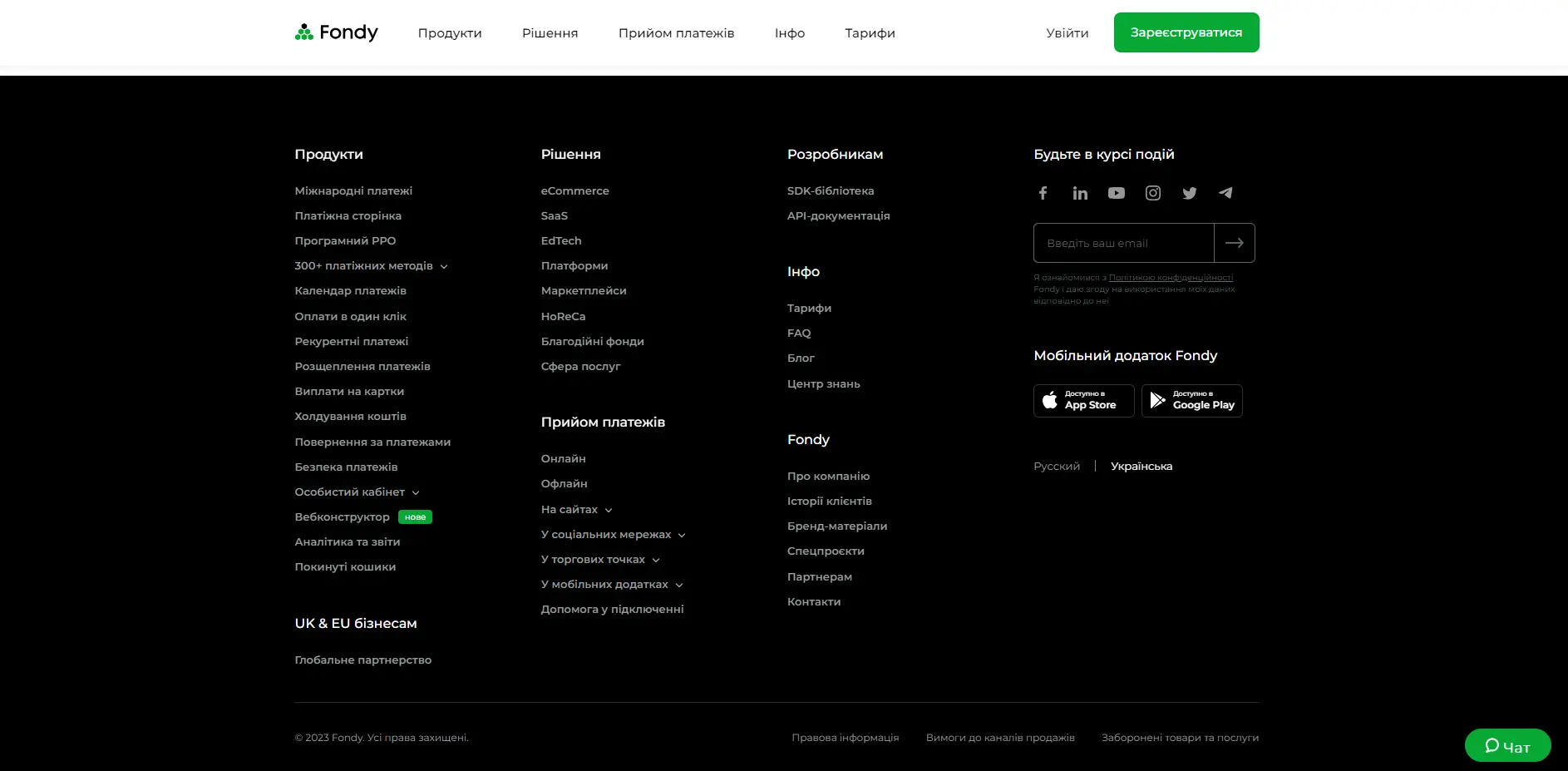
Гарний приклад фінтех сайту перед вами, футер допомагає користувачам, що заблукали повернутися в розділи, що їх цікавлять.
Fondy.ua

Цікаві статті здатні не тільки утримати клієнта, а й отримати цільове звернення. Крім посилань доречно дублювати поле пошуку з хедеру сайту, тоді користувач знайде інформацію, якої не знайшов, поки скролив сторінку.
Підписка електронною поштою
Дайте можливість зручно відписатися від розсилки. Пам’ятайте, що нав'язлива реклама негативно позначається на відвідувачах, крім того листи також можуть потрапляти в спам.
Карта сайту в футері
Дуже важливо розмістити карту сайту і посилання на важливі для відвідувача матеріали ― статті, популярні товари, навчальні програми тощо. Це особливо актуально для мобільних версій майданчиків, і спрощує завдання відвідувачам. Найчастіше карта відображається у вигляді меню з категоріями і підкатегоріями.
На великих майданчиках у підвалі доречно створити посилання на мапу сайту з меню, що випадає, адже популярних статей або пропозицій може бути багато.
Корисні поради для оформлення футеру
Отже, якщо питання, як зробити футер для сайту ефективним все ще актуальне, — трохи додаткової інформації. Якщо відвідувач уже спустився вниз, в футер, утримуйте його оригінальним контентом. Наприклад, вставте вікно пошуку по сайту або розмістіть відгуки задоволених клієнтів. Такий підхід підвищить шанси на успіх в десятки разів!
Часто підвал лендінгу містить інтерактивну карту, яка розповість про географічне місцезнаходження бізнесу. Статистика показує, фізичне положення інтернет-майданчика сприймається клієнтами позитивно, підвищує рівень довіри. а отже і продажів, кількості підписок тощо.
Додайте лічильники відвідуваності ― метрику внизу всього блоку, але пам'ятайте, це доречно на розкручених майданчиках. Якщо сайт новий і хвалитися поки нічим, залиште цей маркетинговий хід на майбутнє.
Придумайте незвичайний дизайн, щоб сайт точно завоював серця своїх шанувальників. Наприклад, на сайті-візитівці музиканта, гарний вигляд матиме фотографія виконавця/гурту. Художня галерея або сайт художника органічно виглядають із пензлем і палітрою у футері. Поєднуйте хедер сайту з футером стилістично.
І ще одна рекомендація від веброзробників. За великих обсягів контенту на сайті часто виникає необхідність притиснути, зафіксувати футер знизу, щоб він не з'являвся на екрані під час скролінгу. Це можна зробити, відредагувавши параметри HTML та CSS.
Хотіли б провести самостійний технічний аудит та оптимізувати власний сайт?
Розпочніть тестовий 7-денний період з Serpstat та відкрийте для себе всі можливості платформи!
Зареєструватися!Приклади футерів для сайтів
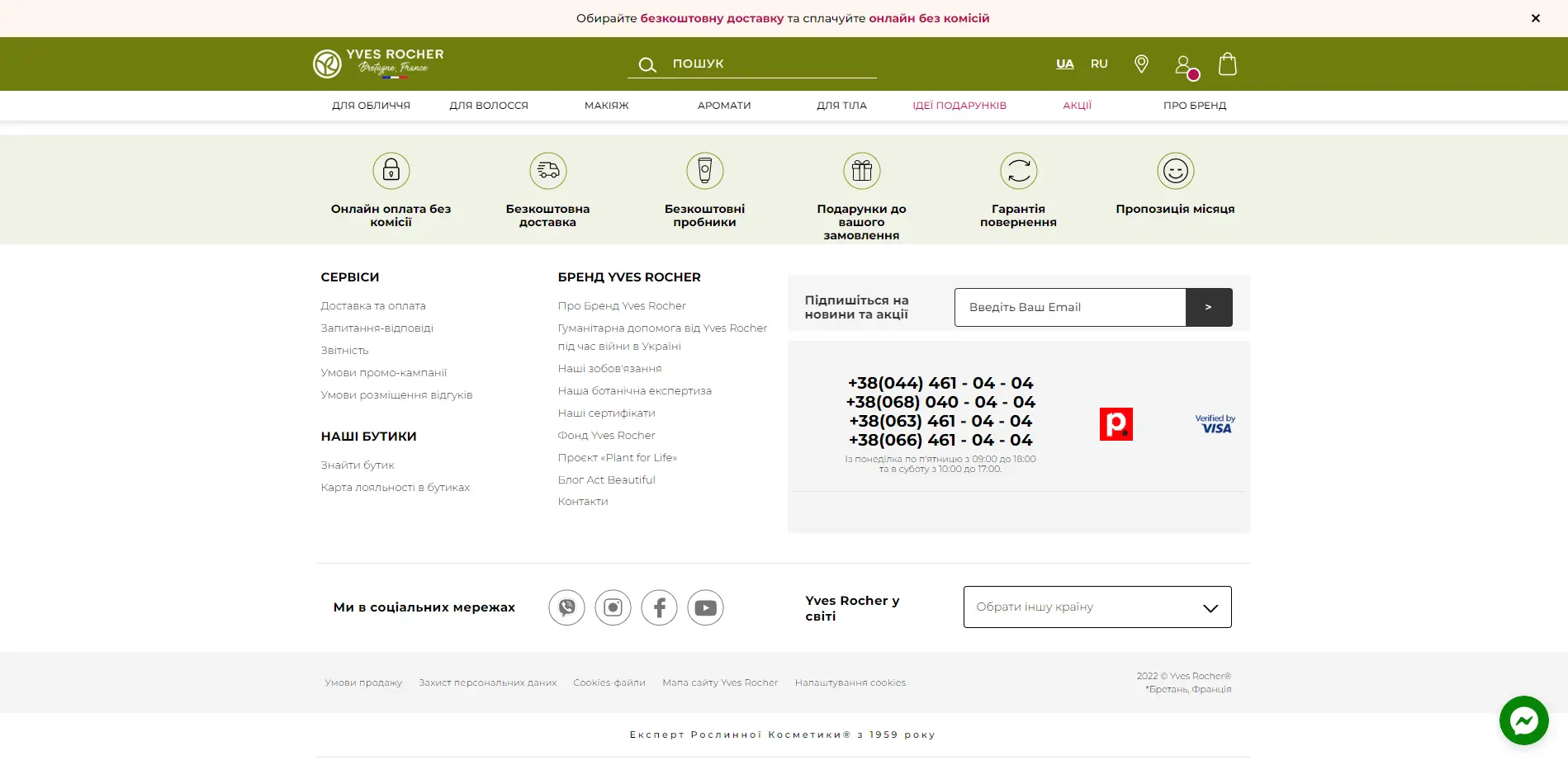
Непоганий функціональний дизайн демонструє футер сайту Yves-Rocher:

У футері розміщена корисна інформація про продукти, а на номерах телефонів стоїть посилання для швидкого зв’язку. Весь футер оформлено в єдиній кольоровій схемі, приємній оку.
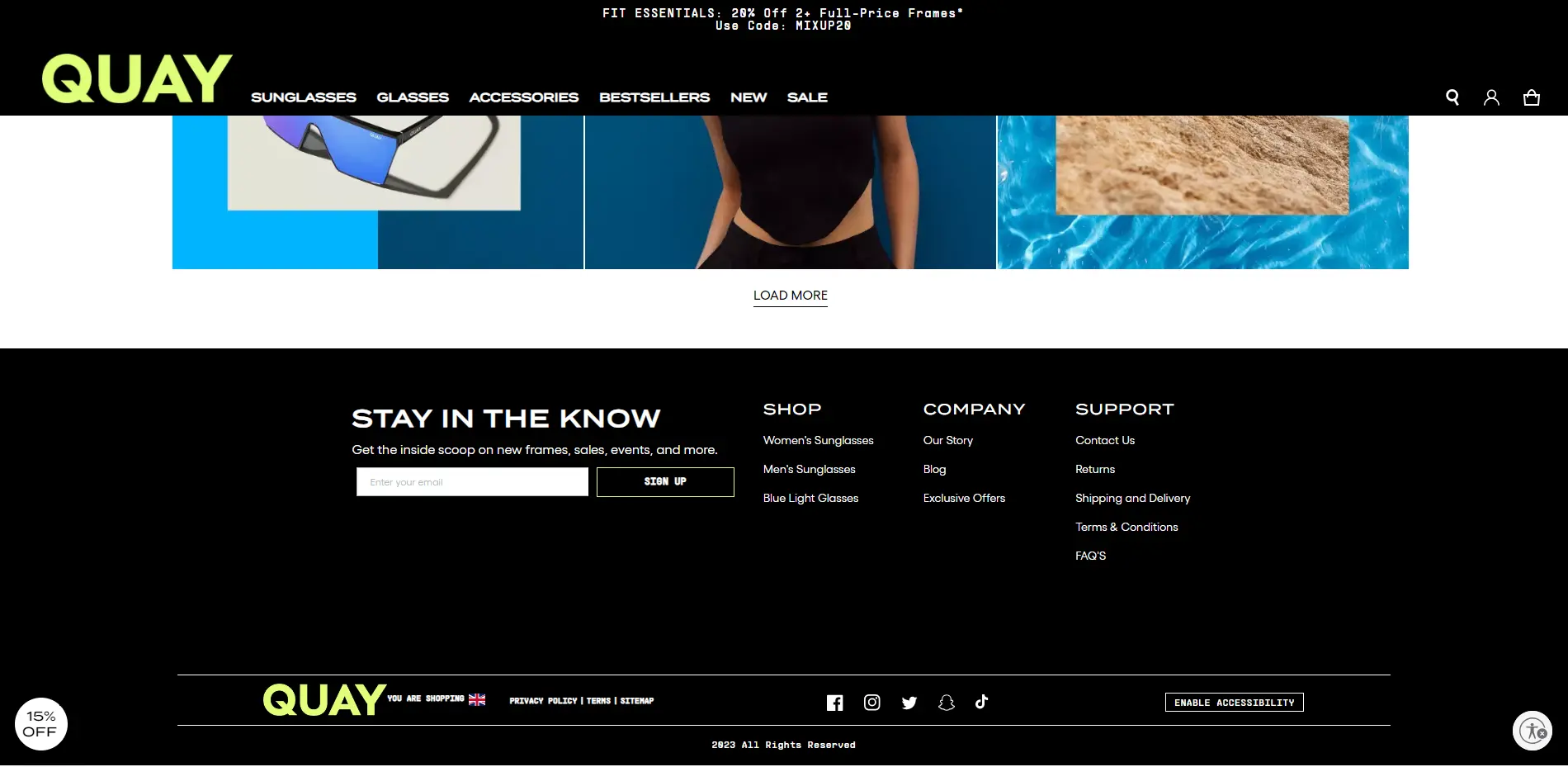
Щоб оформити футер у мінімалізмі, достатньо трохи зменшити шрифт, додати меню, що випадає, і вільний простір між текстовими посиланнями. Для інтернет-магазину підійде легкий для сприйняття футер, приклад — перед вами.
Quayaustralia

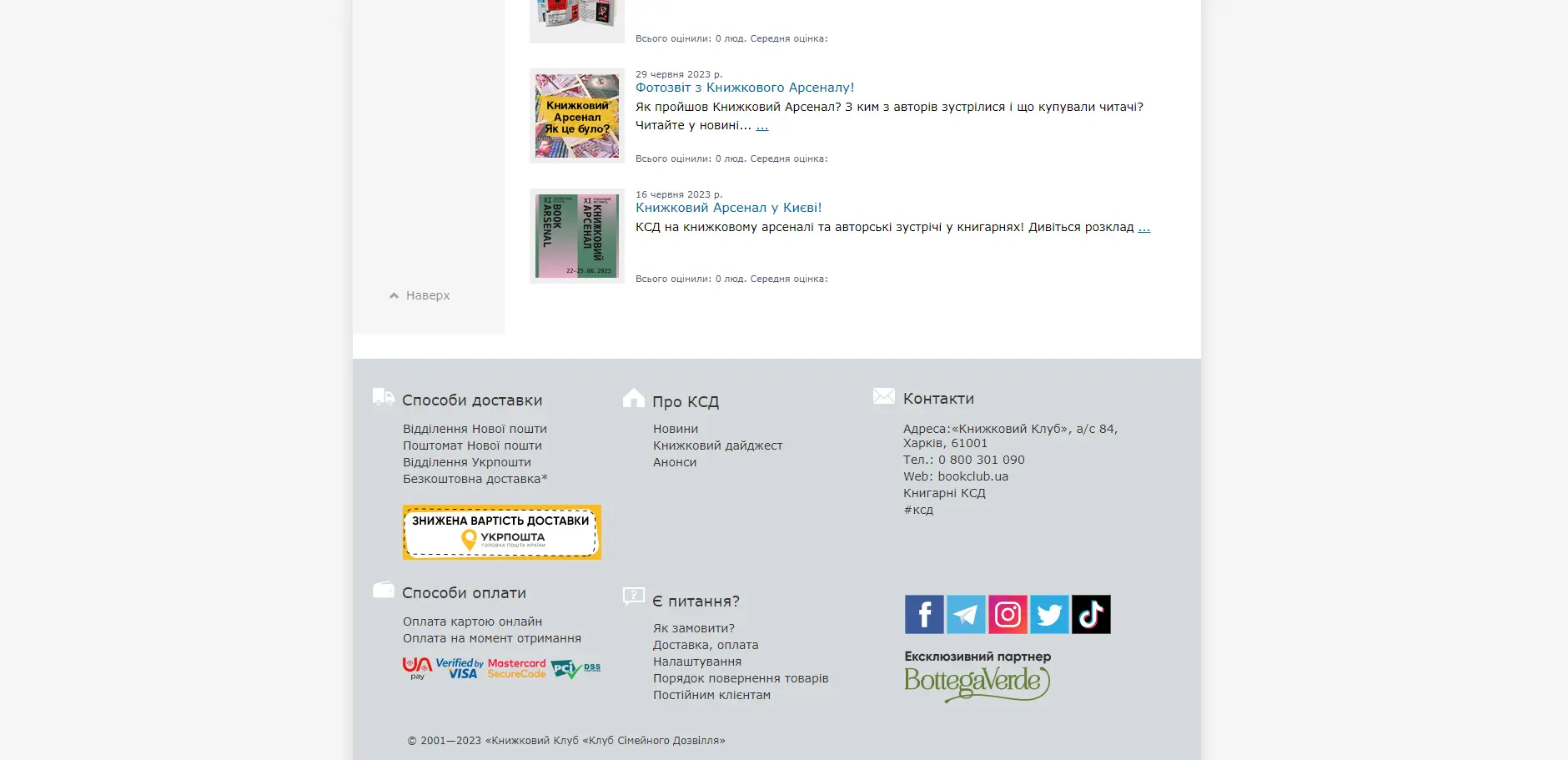
Досить об'ємний футер у виконанні Книжкового клубу, де вся інформація є корисною і клікабельною. При цьому групи виділяються графічними елементами.
Bookclub.ua

Висновок
Отже, футер сайту ― його логічне завершення, де інформацію викладено стисло і по суті. Він має бути простим і лаконічним, відповідати тематиці, типографіці та загальному дизайнерському рішенню. Не варто розміщувати всю інформацію на футері, його завдання полягає в ефективному приверненні уваги користувача.
Дуже важливу роль у створенні правильного футеру відіграє групування елементів. Повідомте відвідувачам, що футер ― не просто місце із заміксованим контентом, а справжня секретна кімната, таємниці якої хочеться розкрити просто зараз.
FAQ
Футер (підвал) ― це завершальний блок сайту, що містить другорядну, але корисну для користувача інформацію. Обов'язково має: контакти, знак авторського права, посилання на соціальні мережі, навігаційне меню.
Футер сайту необхідний для розміщення контактних даних, важливої юридичної інформації, форм зворотного зв'язку, навігації до основних розділів і рубрик. Дозволяє зробити перелінкування всіх сторінок сайту і ненав'язливо утримувати увагу відвідувачів. Тим самим покращується індексація сторінок пошуковими роботами і підвищується трафік.
Прописати в коді, зазначивши розмір картинки в блоці та її зміст. Щоб зробити це простіше, підійде конструктор сайтів (CMS), де вже міститься, залежно від обраної тематики, шаблон футеру сайту, який треба заповнити відповідним чином.
Використовуйте кращі SEO інструменти
Перевірка зворотніх посилань
Швидка перевірка зворотніх посилань вашого сайту та конкурентів
API для SEO
Отримайте швидко великі обсяги даних за допомогою функціонального SЕО API
Аналіз конкурентів
Зробіть повний аналіз сайтів конкурентів для SEO та PPC
Моніторинг позицій
Відстежуйте зміну ранжування цільових запитів використовуючи моніторинг позицій ключів
Рекомендовані статті
Кейси, лайфхаки, дослідження та корисні статті
У вас немає часу стежити за новинами? Не турбуйтеся! Наш редактор підбере статті, які неодмінно допоможуть вам у роботі. Приєднуйтесь до нашої затишної спільноти :)
Натискаючи кнопку, ви погоджуєтеся з нашою Політикою конфіденційності


