Що таке мікророзмітка?
Якщо коротко – це доповнення до HTML-коду, яке допомагає пошуковим системам швидко знаходити різні типи контенту на вебсайтах і правильно його розуміти, а також передбачає використання тегів та атрибутів для структурування інформації, представленої на сторінках сайту.
У сьогоднішній статті ми розглянемо, які типи контенту можна виділити за допомогою мікророзмітки й навчимося швидко та ефективно її впроваджувати.
Зробімо ваш сайт більш привабливим у пошуковій видачі разом!
Що можна виділити за допомогою мікророзмітки?
За допомогою мікророзмітки можна висвітлювати контактну інформацію компанії, відгуки, рейтинги та хлібні крихти, розміщені на сторінці сайту. Ці структуровані дані допомагають сайту виділятися у результатах пошуку, роблячи його більш привабливим та легким для навігації. Власне, це дозволяє пошуковим роботам швидше обробляти контент і правильно його інтерпретувати.
Таким чином, вказуючи тип контенту ви можете виділити найважливішу інформацію для пошукових роботів і забезпечити користувачам швидкі та інформативні відповіді у зручному форматі.
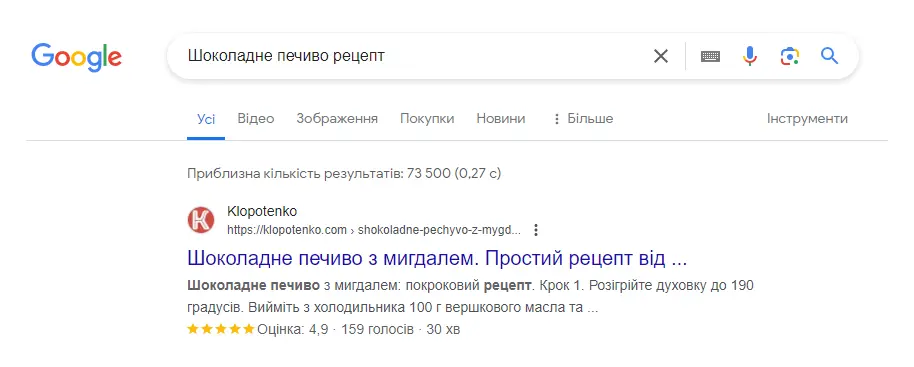
Приклад вигляду сайту з мікророзміткою у видачі

До прикладу, мікророзмітка для онлайн магазину дозволить винести контактну інформацію у розділ «Про компанію», а саме: адресу, номер телефону та пошту. Таким чином, вводячи у пошуковому рядку «магазин X контакти», користувач отримає точні контактні дані у результатах пошукової видачі. Ви також можете виділити не тільки текст, але й логотип вашої компанії.
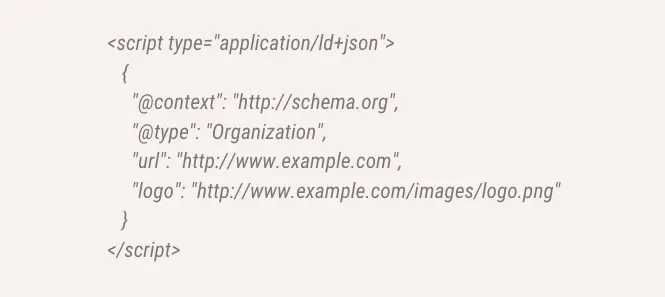
Використовуючи мікророзмітку ви допомагаєте пошуковому роботу зрозуміти, що певне зображення є логотипом вашої компанії, а не просто картинкою. Щоб вказати логотип вкажіть наступні елементи:

Для інших видів інформації принцип аналогічний.
Як додати мікророзмітку на сайт?
Для впровадження мікророзмітки не потрібно виділяти всі дані на вашому сайті – натомість почніть з найважливіших елементів і максимально використайте їх.
Виберіть основні характеристики, які необхідно донести до користувача у пошуковій видачі серед інших сторінок. Наприклад, якщо у вас є інтернет-магазин, вам слід виділити товари та відгуки. Існує два основні формати, за якими мікророзмітку впроваджують на сайт:
Для соціальних мереж розмітка реалізується за допомогою протоколу Open Graph, який був розроблений компанією Meta для покращення відображення сайту у соціальній мережі Facebook. Google також розробив кілька помічників, які можна використовувати для створення мікророзмітки на вашому сайті.
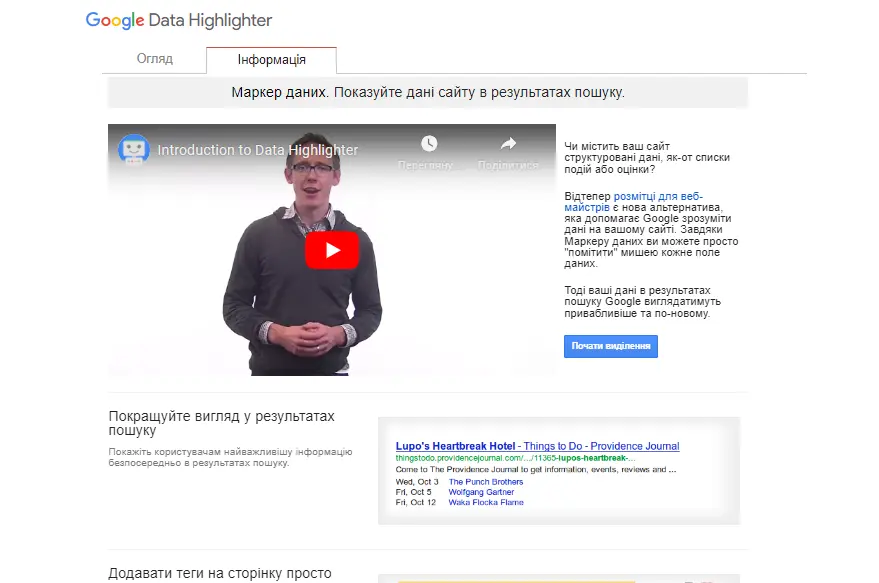
Data Highlighter
Ви можете використовувати альтернативу розмітці вебмайстра, яка допомагає Google зрозуміти дані на вашому сайті – Маркер даних. Тут ви можете просто «позначити» кожне поле даних за декілька кліків.

Серед типів даних, які ви можете виділити для Google з допомогою Data Highlighter, є:
- події;
- товари;
- ресторани;
- фільми;
- програмні додатки;
- книги.
Почніть зі створення списку сторінок для того, щоб Data Highlighter знайшов сторінки, які містять необхідні дані. Таким чином сервіс покаже список сторінок з впорядкованими даними, які надалі ви можете розділити за групами, якщо дані на вашому сайті організовані іншим чином.
Під час сканування пошуковою системою сторінок вашого сайту, Data Highlighter виділить дані та створить розширені сніппети, що зроблять сторінки вашого сайту у видачі більш видимими.
Для вашої зручності рекомендуємо переглянути цю відеоінструкцію від Google:
Structured Data Markup Helper
Ви також можете використовувати Structured Data Markup Helper (Майстер розмітки структурованих даних) — інструмент, що допомагає генерувати код розмітки, який ви додаєте на сайт. Цей інструмент можна використати за допомогою розділів сайту, пошти або HTML.
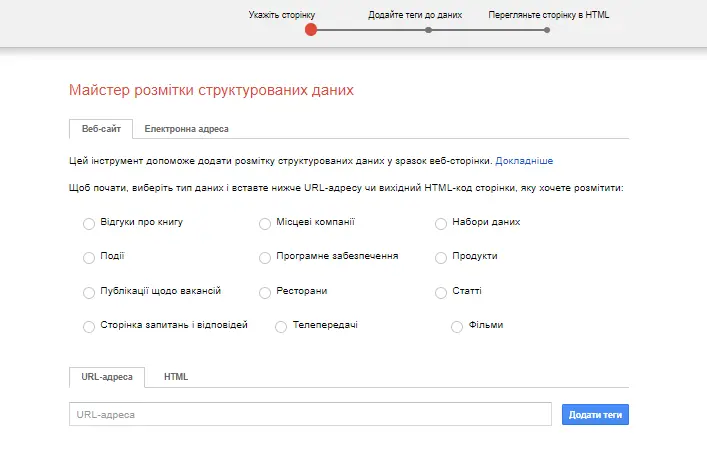
Якщо ви працюєте з розділом сайту, вам потрібно буде обрати тип даних і вставити URL або вихідний код HTML сторінки, яку ви бажаєте розмітити:
Майстер розмітки структурованих даних Google

Виділіть інформацію, яку ви вважаєте найважливішою. Інструмент підкаже вам, які елементи зазвичай виділяються для цього типу сторінок у розділі My Data Elements. Після цього натисніть кнопку «Create HTM» та оберіть формат даних:
Плагіни для мікророзмітки
Schema – All In One Schema Rich Snippets

- організацій;
- блогів;
- товарів;
- подій;
- відео та аудіо;
- контактних даних;
- послуг;
- відгуків;
- агрегованих рейтингів.


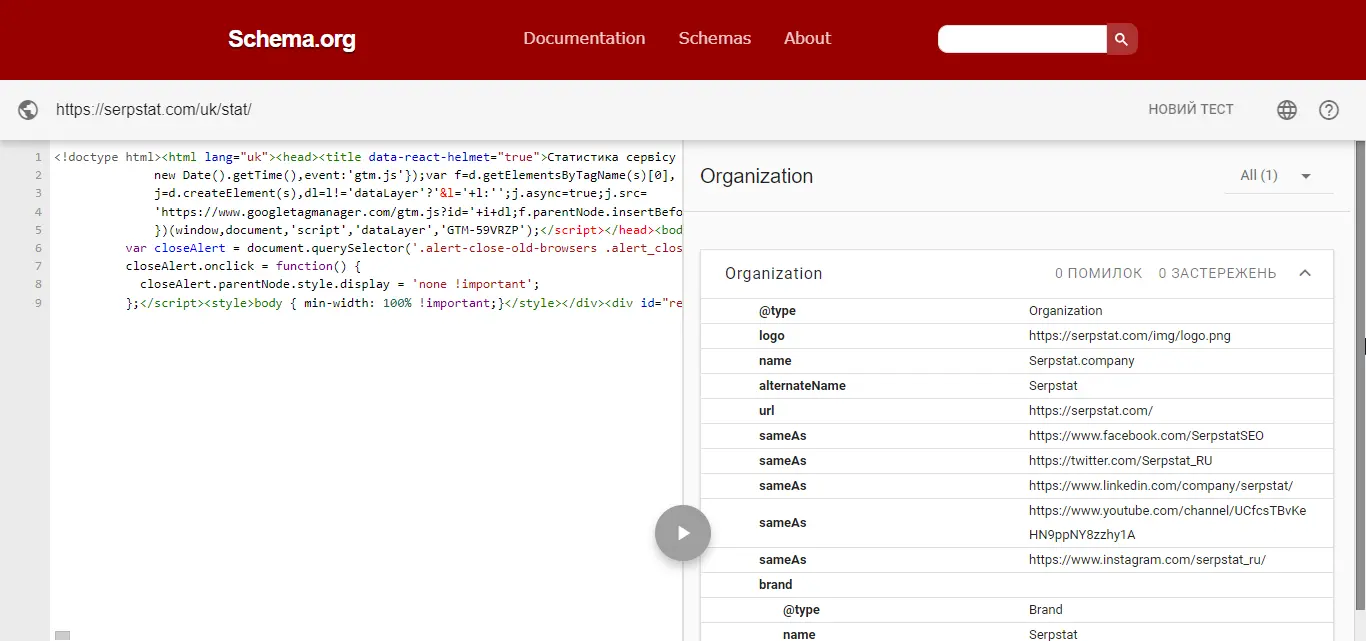
Валідатор мікророзмітки
Валідатор мікророзмітки дозволяє перевірити налаштування, зокрема інструменти від Google є найпростішими для перевірки.
Structured Data Testing Tool перевіряє правильність дизайну мікророзмітки. Все, що вам потрібно зробити – це перейти до інструменту та вказати URL сайту або фрагмент коду. Через кілька секунд валідатор підтвердить його правильність або виділить фрагменти для виправлення.

Висновки
Як ви вже знаєте, мікророзмітка є важливим доповненням до вашого сайту, що допомагає покращити його зовнішній вигляд у пошуковій видачі, робить ресурс більш привабливим для користувачів інтернету і дозволяє пошуковим роботам швидше читати сайт.
Вона складається з тегів та атрибутів, які дозволяють виділяти різні типи інформації: адреси, телефони, дати, логотипи, місцезнаходження та багато іншого.
Це один зі способів покращити SEO, підвищити клікабельність та інші поведінкові фактори, оскільки веде до впізнаваності бренду на цифровому ринку.
Основні формати, які використовуються для впровадження мікророзмітки на сайті, це:
Google пропонує кілька інструментів, які допомагають створювати власну розмітку: серед них Data Highlighter і Structured Data Markup Helper.
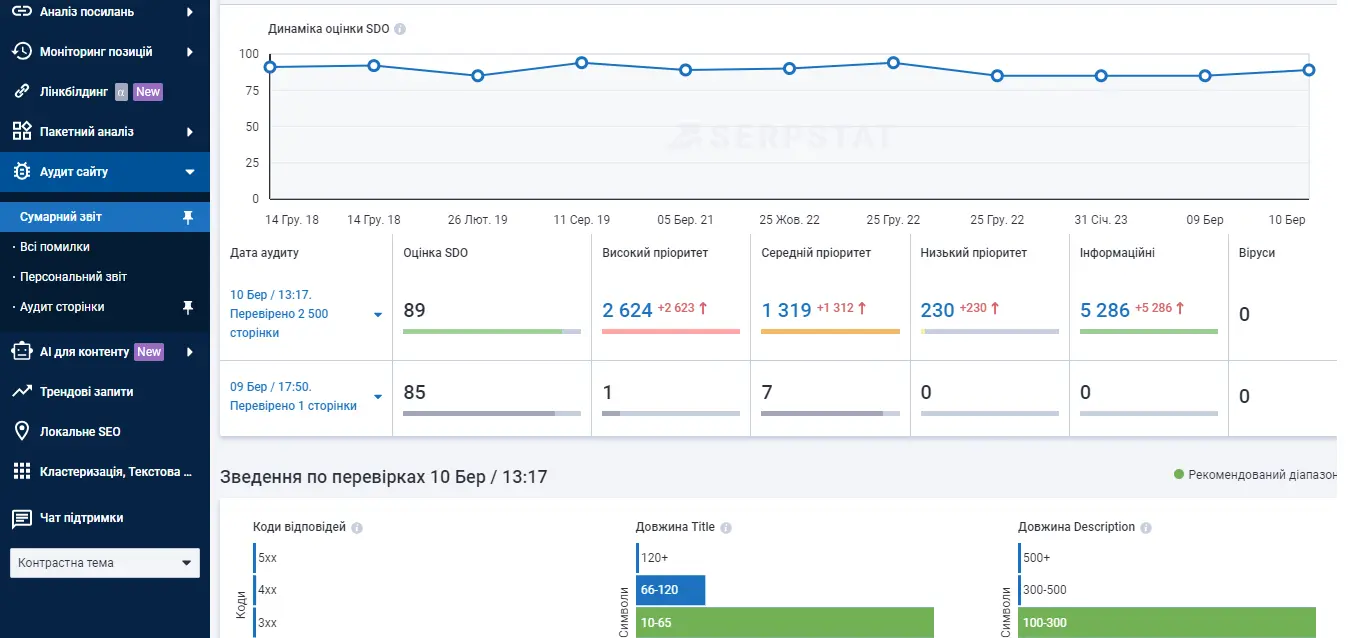
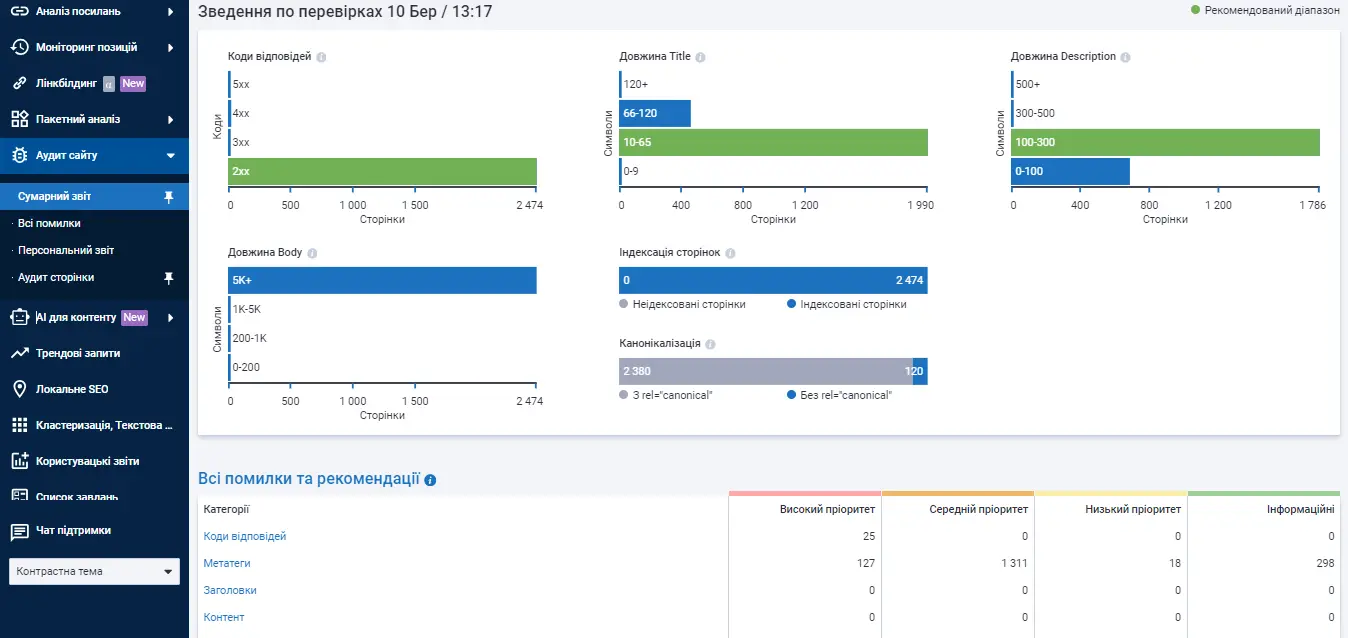
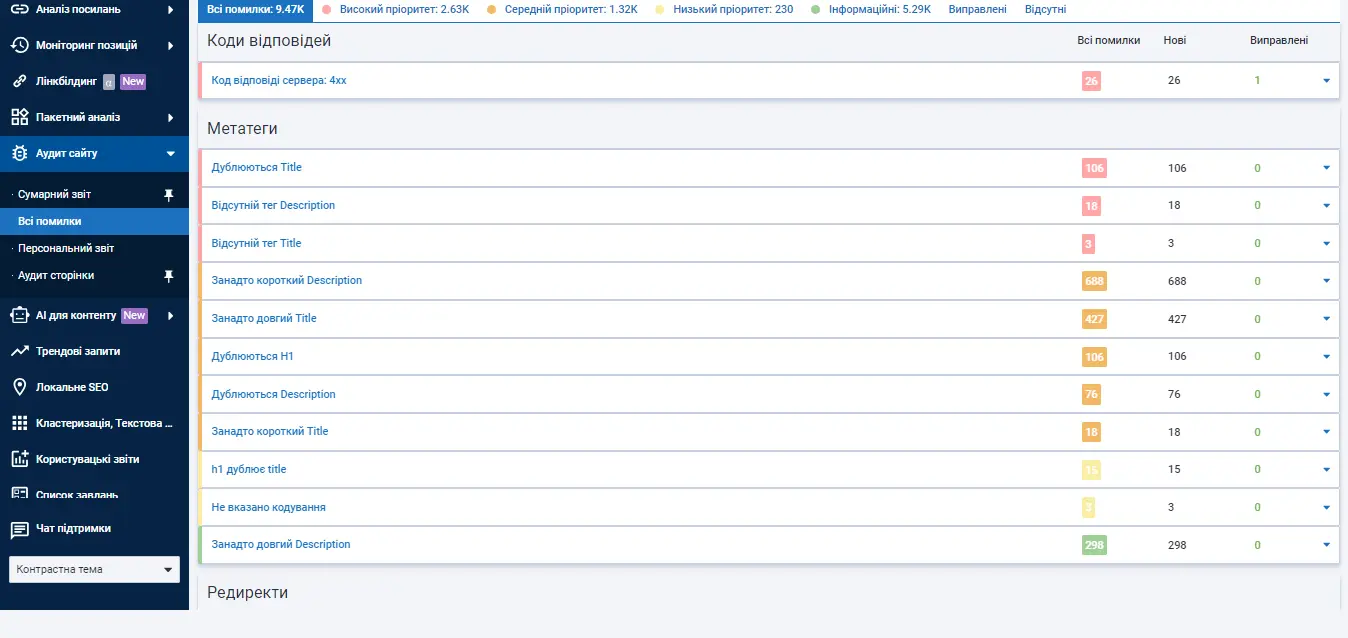
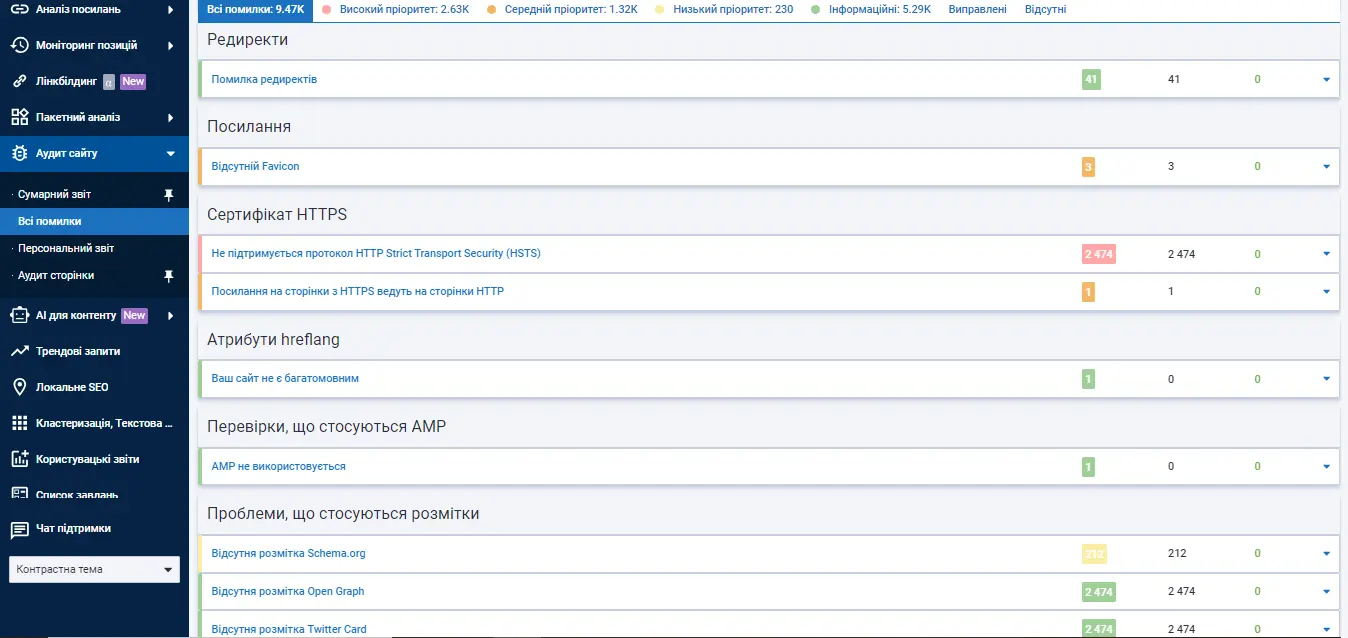
І перш ніж ви почнете, ми рекомендуємо провести технічний аудит сайту. Serpstat пропонує комплексний онлайн-інструмент, який дозволяє знаходити та виправляти проблеми на сайті зручно. Перевірте його ефективність!
Шукаєте інструмент для SEO-аудиту сайту?
Спробуйте Serpstat з тріалом на 7 днів
Використовуйте кращі SEO інструменти
Перевірка зворотніх посилань
Швидка перевірка зворотніх посилань вашого сайту та конкурентів
API для SEO
Отримайте швидко великі обсяги даних за допомогою функціонального SЕО API
Аналіз конкурентів
Зробіть повний аналіз сайтів конкурентів для SEO та PPC
Моніторинг позицій
Відстежуйте зміну ранжування цільових запитів використовуючи моніторинг позицій ключів
Рекомендовані статті
Кейси, лайфхаки, дослідження та корисні статті
У вас немає часу стежити за новинами? Не турбуйтеся! Наш редактор підбере статті, які неодмінно допоможуть вам у роботі. Приєднуйтесь до нашої затишної спільноти :)
Натискаючи кнопку, ви погоджуєтеся з нашою Політикою конфіденційності