JavaScript SEO: коротко про основні принципи

Попри те, що 98% сайтів використовують JavaScript, багатьом розробникам буває складно оптимізувати їх під пошукові системи. Тому навички JS SEO є надзвичайно важливими для сучасних розробників і маркетологів.
Незалежно від того, чи прагнете ви дізнатися щось нове про SEO та JavaScript, або плануєте створювати сайти для просування в топ видачі, цей посібник допоможе отримати необхідну базу знань. Ми з’ясуємо, чому ця комбінація має вирішальне значення як для пошукових систем, так і для користувачів, як працює сканування та індексація платформ на JS, а також ознайомимося з найкращими практиками JavaScript SEO.
Що таке JavaScript?
JavaScript – це універсальна мова програмування, яка в основному використовується для розробки скриптів для виконання на стороні клієнта у веб-браузерах. На відміну від таких мов, як Python, Java та C++, JavaScript чудово підходить для створення динамічного та інтерактивного контенту. Він підтримує все – від анімованої графіки та інтерактивних карт до оновлень у реальному часі без необхідності перезавантаження сторінки.
Що таке JavaScript SEO?
JavaScript SEO передбачає оптимізацію сайтів з великим вмістом JavaScript, щоб забезпечити їхню доступність для сканування та індексування пошуковими системами, такими як Google. Методи включають використання унікальних URL-адрес для всіх сторінок, впровадження довготривалого кешування та оптимізацію контенту для швидшого завантаження. JavaScript SEO допомагає вирішити такі проблеми, як мінімізація ризику виникнення проблем з JavaScript та оптимізація контенту для кращої роботи пошукових систем.
Як Google сканує та індексує JavaScript?
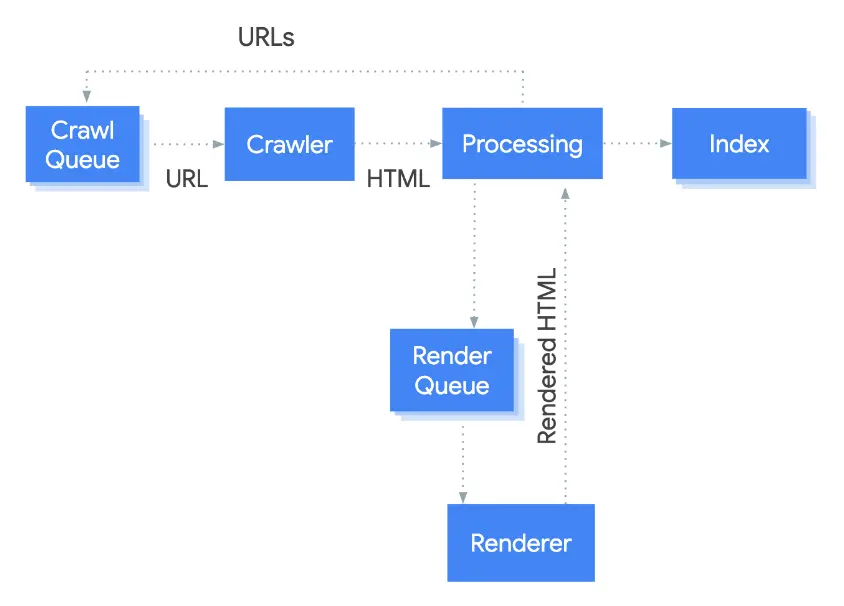
Google обробляє JavaScript за три основні етапи: сканування, рендеринг та індексація.
Джерело: Центр Google Search

- Рендеринг на стороні клієнта (CSR): Це підвищує інтерактивність контенту, але за замовчуванням може бути не оптимізованим під пошукові системи.
- Рендеринг на стороні сервера (SSR): Рендеринг відбувається на сервері, що може покращити SEO для статичного контенту.
- Динамічний рендеринг (DR): Рендеринг коду в реальному часі, підходить для динамічного оновлення контенту.

Хоча в теорії цей метод працює бездоганно, на практиці неможливо гарантувати його безперебійну роботу. Платформи на JS можуть бути не оптимізовані під пошукові системи і заважати Google ефективно зчитувати та індексувати їхні сторінки.
Чому JavaScript корисний для SEO та користувачів?
Фреймворки JavaScript, такі як React, Angular та Vue.js, дозволяють створювати динамічні та інтерактивні сторінки, які можуть значно покращити користувацький досвід та залученість. За умови правильної оптимізації ці сторінки можуть досягти чудових результатів у пошуковій видачі. Ось кілька причин, чому JavaScript є ефективною мовою програмування:
- Динамічний контент: JavaScript дозволяє динамічно оновлювати та додавати інтерактивні елементи на сторінки, які можуть зацікавити користувачів.
- Ефективний код: Ці фреймворки генерують чистий, ефективний код, підтримуючи швидке завантаження та покращуючи користувацький досвід.
- Мобільна оптимізація: JavaScript-фреймворки підтримують різні методи оптимізації для мобільних пристроїв, підвищуючи продуктивність на мобільних пристроях.
- Інтеграція мікроданих: Такі фреймворки, як React та Angular, дозволяють інтегрувати схематичну розмітку, що допомагає пошуковим системам ефективно розуміти та ранжувати контент.
Як оптимізувати JavaScript-контент під пошукові системи
Взагалі, JavaScript та SEO не є ідеальним поєднанням. Однак, доклавши певних зусиль, ви можете оптимізувати свій JavaScript-контент під пошукові системи. Ось кілька стратегій:
Оптимізація завантаження JavaScript
Підвищуйте швидкість роботи сайту та оптимізуйте JS-код, щоб покращити користувацький досвід і сприяти поліпшенню показників Core Web Vitals:
- Дізнайтеся, як можна зменшити JS-файли без зниження загальної продуктивності сторінки. Розглянемо переваги стиснення GZIP в цьому випадку.
- Налаштуйте завантаження JS. Оптимізуйте завантаження JavaScript, завантажуючи скрипти лише за необхідності, стискаючи JS та попередньо завантажуючи критичні скрипти.
- Видаляйте невикористаний код і зменшуйте розмір кінцевого пакета (використовуйте функцію струсу дерева викликів, щоб позбавитися від непрацюючого JS-коду).
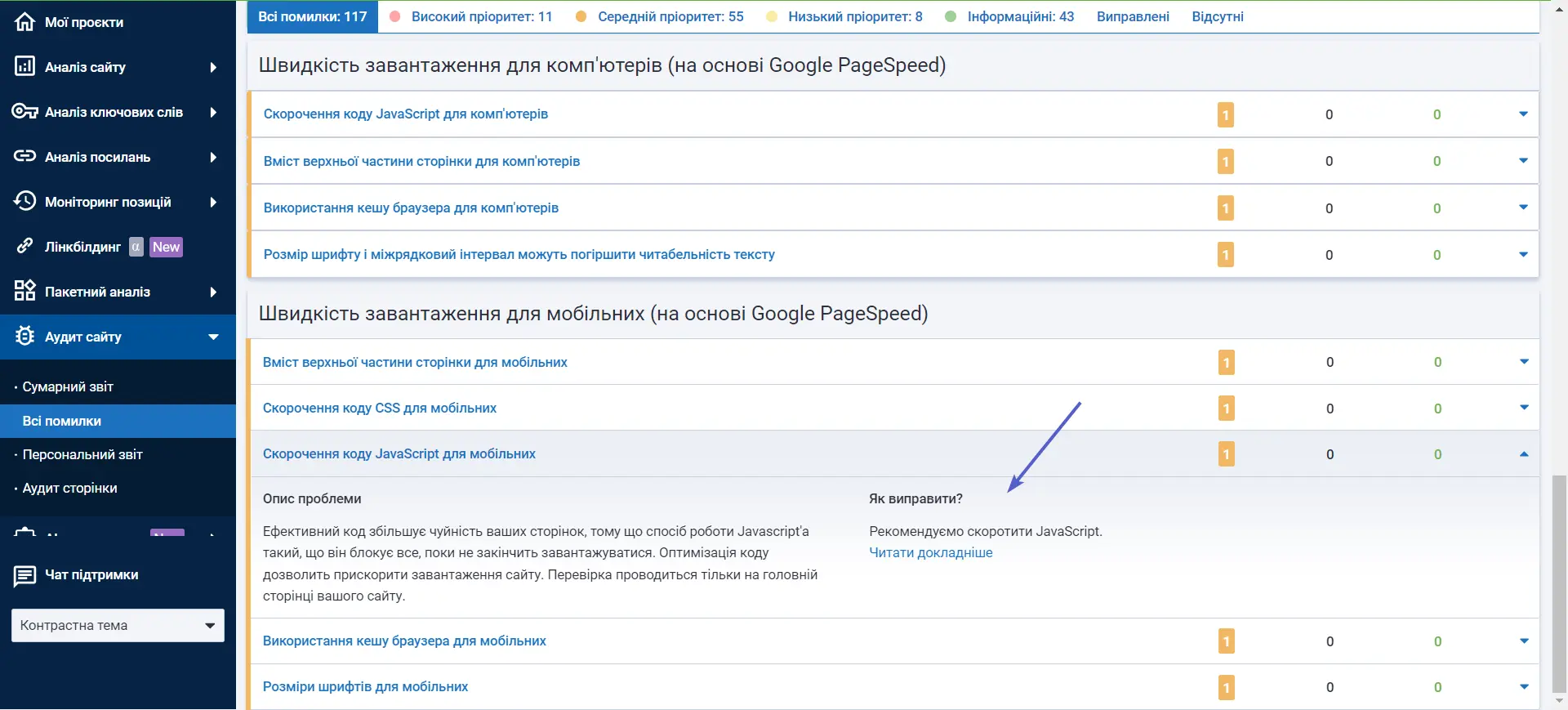
Виявити такі точки росту можна за допомогою модуля «Аудит сайту» від Serpstat:

Тепер SEO-платформа може з легкістю сканувати сайти на JS та розмітки формату J-SON LD.
Визначення пріоритетності рендерингу критично важливого контенту
Оптимізація критичного шляху рендерингу (CRP) зменшує час, необхідний пошуковим системам для аналізу та рендерингу сторінок. Ключові компоненти містять наступне:
- Об’єктна модель документа (DOM)
- Об’єктна модель CSS (CSSOM)
- Комбінація дерев рендерингу
Мінімізуйте ресурси, стискайте файли і вилучайте непотрібний JavaScript, щоб підвищити ефективність CRP.
Реалізація JavaScript SEO-методів
Розуміння того, як пошукові системи сканують і рендерять JavaScript-сторінки, дозволить вам створити добре структурований сайт. Використовуйте такі інструменти, як Serpstat, Netpeak Spider або Screaming Frog, для проведення аудиту JavaScript-сторінок і завчасного виявлення проблем.
Проблеми JavaScript SEO
Щоб переконатися, що ваш JavaScript-контент оптимізовано під пошукові системи, регулярно виконуйте технічні аудити, щоб виявити і виправити потенційні проблеми:
- Заблоковані ресурси. Переконайтеся, що CSS, JS та інші важливі ресурси не заблоковані у файлі robots.txt.
- Правильні посилання. Використовуйте правильні посилання < a href >, щоб переконатися, що сторінки можуть бути проіндексовані.
- Уникайте URL-адреси, що містять хеш. Googlebot не буде сканувати сторінки з URL-адресами, що містять хеш, як окремі сторінки.
- XML-карта сайту. Включіть всі важливі розділи в вашу XML-карту сайту.
- Перенаправлення на стороні сервера: Використовуйте HTTP-редиректи (301 або 302) на стороні сервера замість JavaScript-перенаправлень.
Помилки в JavaScript і на сторінках, які вимагають взаємодії з кінцевим користувачем для обробки, призводять до того, що URL-адреси стають непридатними для сканування. Вирішити цю проблему можна, покладаючись на ефективність SEO. Оптимізація метатегів, статична генерація, рендеринг на стороні сервера та впровадження структурованих даних є чудовими рішеннями. Створення логічної структури сторінки та налагодження JS також допоможуть.
Кращі практики в JS SEO
Тепер, коли зрозуміло, як Google обробляє сайти на JavaScript, настав час застосувати найкращі практики для покращення SEO динамічного контенту:
- Включіть основний контент в HTML: Переконайтеся, що початкова HTML-відповідь містить такий контент, як метадані та заголовки.
- Використовуйте структуровані дані: Покращуйте видимість і сприйняття вашого контенту пошуковими системами.
- Використовуйте хеші контенту: Використовуйте хеші контенту для правильного рендерингу та індексації.
- Створюйте унікальні URL-адреси: Це допомагає ботам краще розбиратися в структурі вашого сайту та ефективніше орієнтуватися в ній, гарантуючи, що весь контент буде знайдений та проіндексований.
- Дотримуйтесь канонічних посилань: Уникайте перезапису канонічних посилань, атрибутів rel=«nofollow» та директив метароботів за допомогою JavaScript.
- Реалізуйте відкладене завантаження: Використовуйте відкладене завантаження та розділення коду для оптимізації завантаження JavaScript.
- Регулярно проводьте аудит вашого сайту: Використовуйте такі інструменти, як модуль «Аудит» від Serpstat, для того, щоб моніторити стан вашого сайту принаймні раз на тиждень.
Висновок
Оптимізація JavaScript для SEO передбачає застосування технічних знань і найкращих практик. Дотримуючись описаних вище стратегій, можна підвищити продуктивність, доступність для сканування та індексацію сайтів з великим вмістом JavaScript, гарантуючи їм високі позиції в результатах пошукової видачі та чудовий користувацький досвід.
FAQ
Так, але це потребує відповідного налаштування, щоб Googlebot міг ефективно сканувати та індексувати JavaScript-контент.
Google може сканувати та індексувати контент, створений за допомогою фреймворків на основі JavaScript, таких як React, Angular та Vue.js. Однак ці фреймворки вимагають спеціальних SEO-стратегій, таких як рендеринг на стороні сервера (SSR) або статична генерація сайту (SSG), щоб гарантувати, що пошукові системи зможуть ефективно обробляти та індексувати контент.
Рендеринг в SEO передбачає обробку HTML, CSS і JavaScript для створення візуального відображення сторінки так, як її побачить користувач. Це має ключове значення для розуміння динамічного контенту пошуковими системами та його точного індексування.
Googlebot користується рендерингом, щоб забезпечити повне відображення контенту і макета сторінки, включаючи будь-які динамічні елементи, завантажені за допомогою JavaScript. Цей відрендерений контент потім використовується в процесі індексації для визначення релевантності та якості контенту сторінки, що впливає на її ранжування в результатах пошукової видачі.
Покращення SEO JavaScript-контенту включає в себе кілька ключових практик:
- Впровадження рендерингу на стороні сервера (SSR) або динамічного рендерингу, щоб зробити контент доступним для пошукових систем.
- Оптимізація завантаження JavaScript за рахунок мінімізації розміру файлів і видалення невикористаного коду.
- Забезпечення правильного використання HTML-тегів, метаданих і структурованих даних для покращення інтерпретації пошуковими системами.
- Регулярний аудит вашого сайту за допомогою таких інструментів, як Serpstat, Google Search Console та Screaming Frog, з метою виявлення та усунення будь-яких проблем.
Готові оптимізувати сайт на JavaScript для кращого SEO?
Спробуйте на 7-денній безкоштовній пробній версії!
Використовуйте кращі SEO інструменти
Перевірка зворотніх посилань
Швидка перевірка зворотніх посилань вашого сайту та конкурентів
API для SEO
Отримайте швидко великі обсяги даних за допомогою функціонального SЕО API
Аналіз конкурентів
Зробіть повний аналіз сайтів конкурентів для SEO та PPC
Моніторинг позицій
Відстежуйте зміну ранжування цільових запитів використовуючи моніторинг позицій ключів
Рекомендовані статті
Кейси, лайфхаки, дослідження та корисні статті
У вас немає часу стежити за новинами? Не турбуйтеся! Наш редактор підбере статті, які неодмінно допоможуть вам у роботі. Приєднуйтесь до нашої затишної спільноти :)
Натискаючи кнопку, ви погоджуєтеся з нашою Політикою конфіденційності