Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Как создать XML карту сайта для изображений

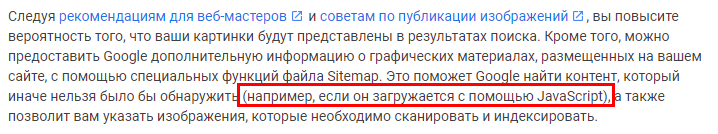
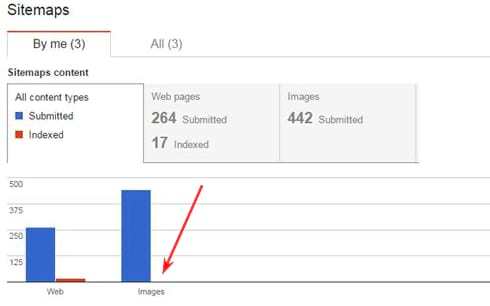
Зачем нужна карта сайта для изображений


Создание XML карты для изображений
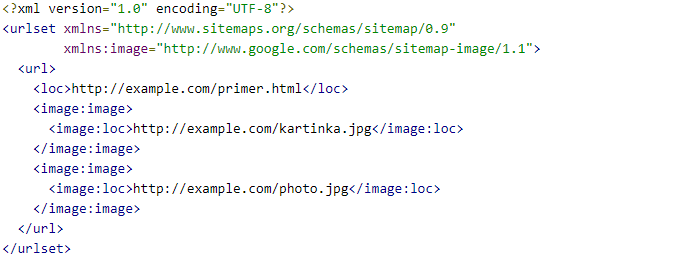
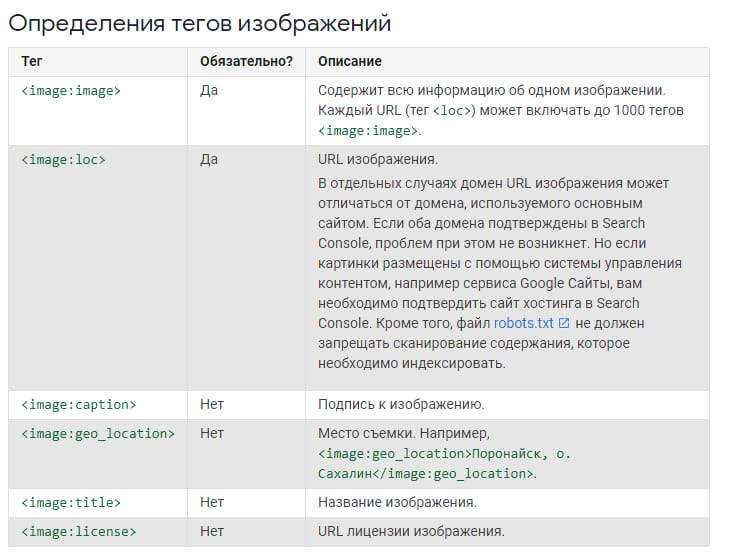
Ручное создание карты сайта


User-agent: Google
Disallow: /wp-admin/
Disallow: /wp-includes
Disallow: /wp-login.php
Disallow: *?
Disallow: /tag/
Disallow: /trackback/
Host: nike.com
Sitemap: http://example.com/sitemap.xml
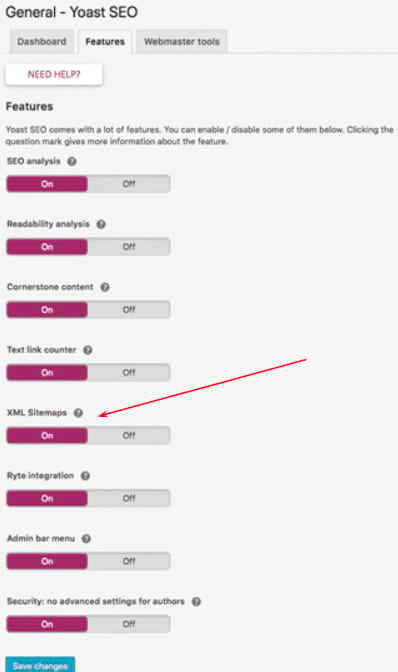
Sitemap: http://example.com/sitemapimages.xmlАвтоматическая генерация карты сайта






Netpeak Spider




Заключение
Если тематика соответствующая, то поиск по картинкам может приносить дополнительный трафик.
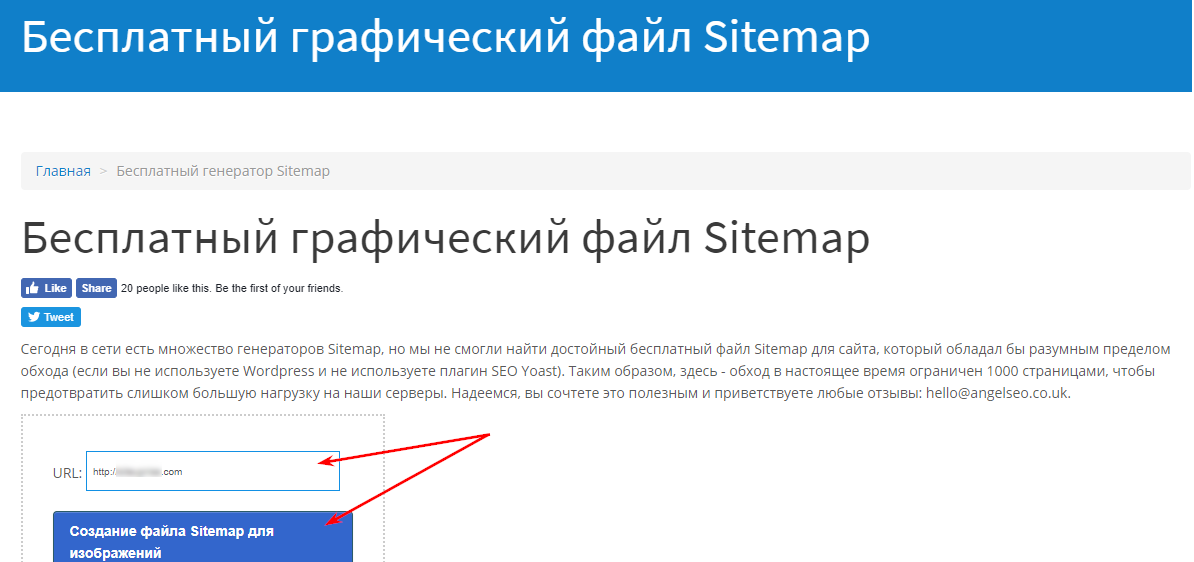
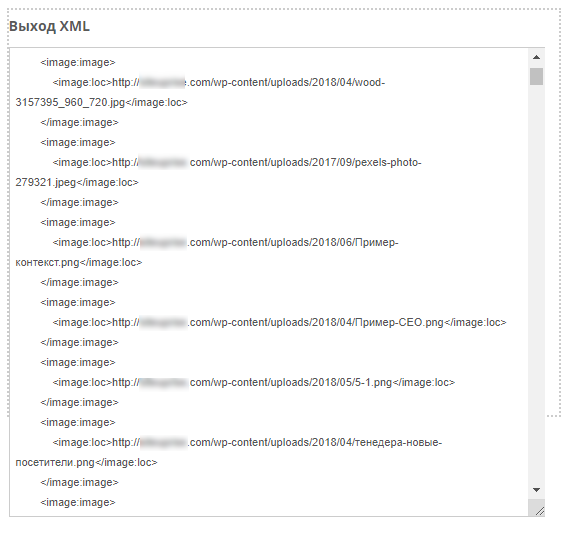
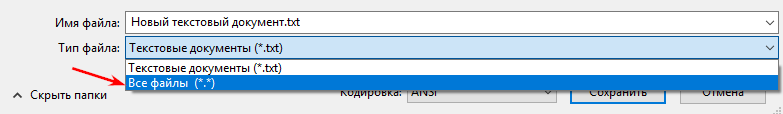
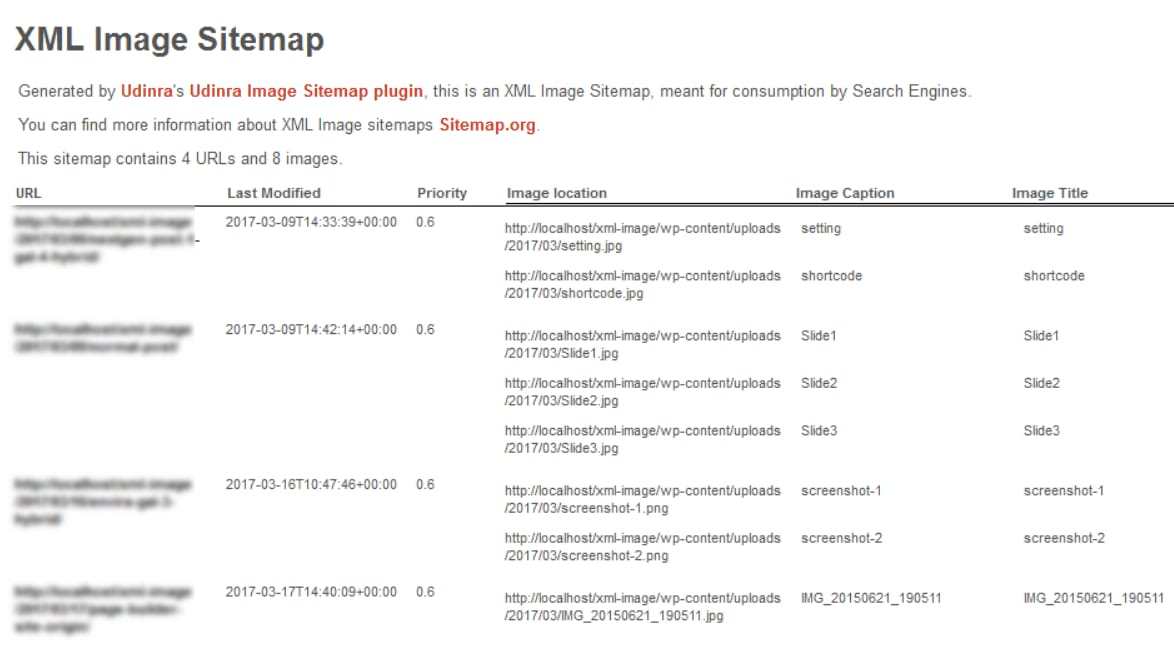
Как сделать карту сайта вручную? Все необходимые для этого теги указаны в технической поддержке Google. Однако легче и быстрее воспользоваться автоматической генерацией. Из бесплатных инструментов мы описали angeldigital.marketing. Эта система самостоятельно создает файл, который вам нужно переименовать и сохранить в формате всех файлов.
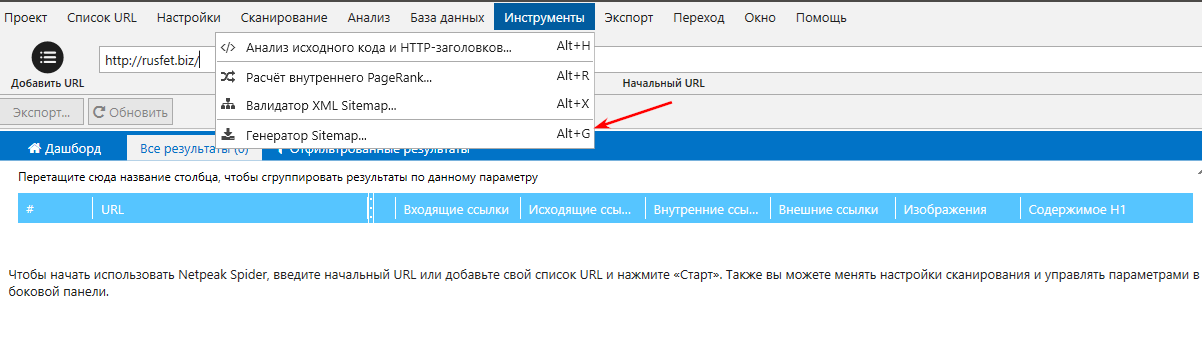
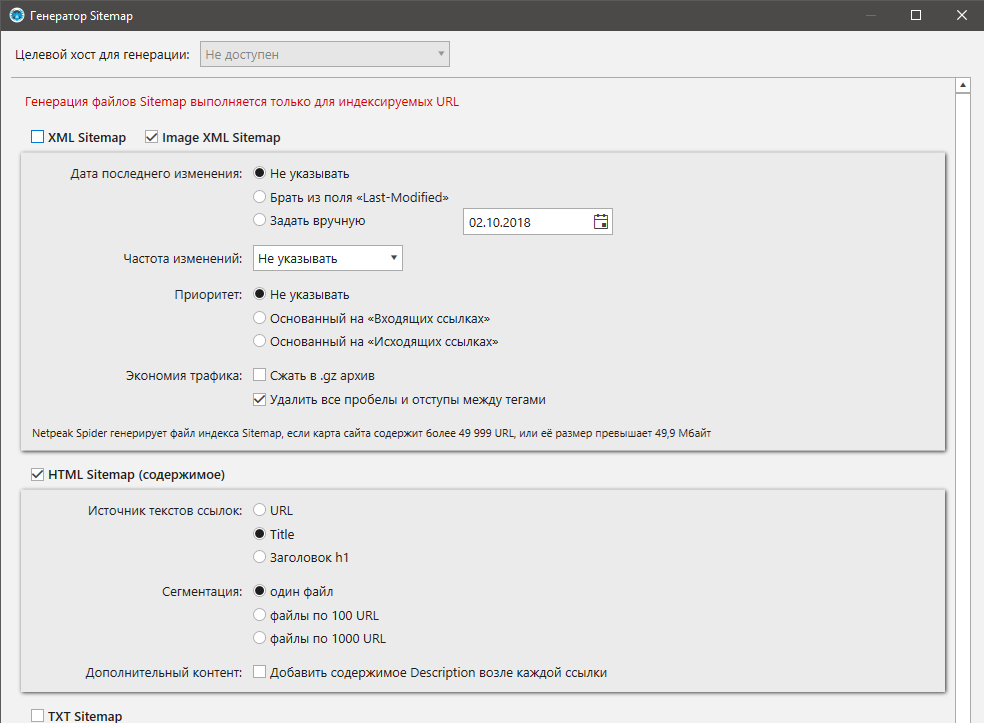
Другой инструмент, который помогает автоматически генерировать Image Sitemap — это Netpeak Spider. Инструмент предоставляет триал на 14 дней. Скачайте и установите программное обеспечение на свой компьютер и перейдите в раздел генератора.
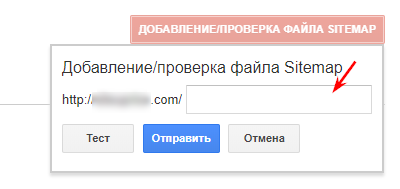
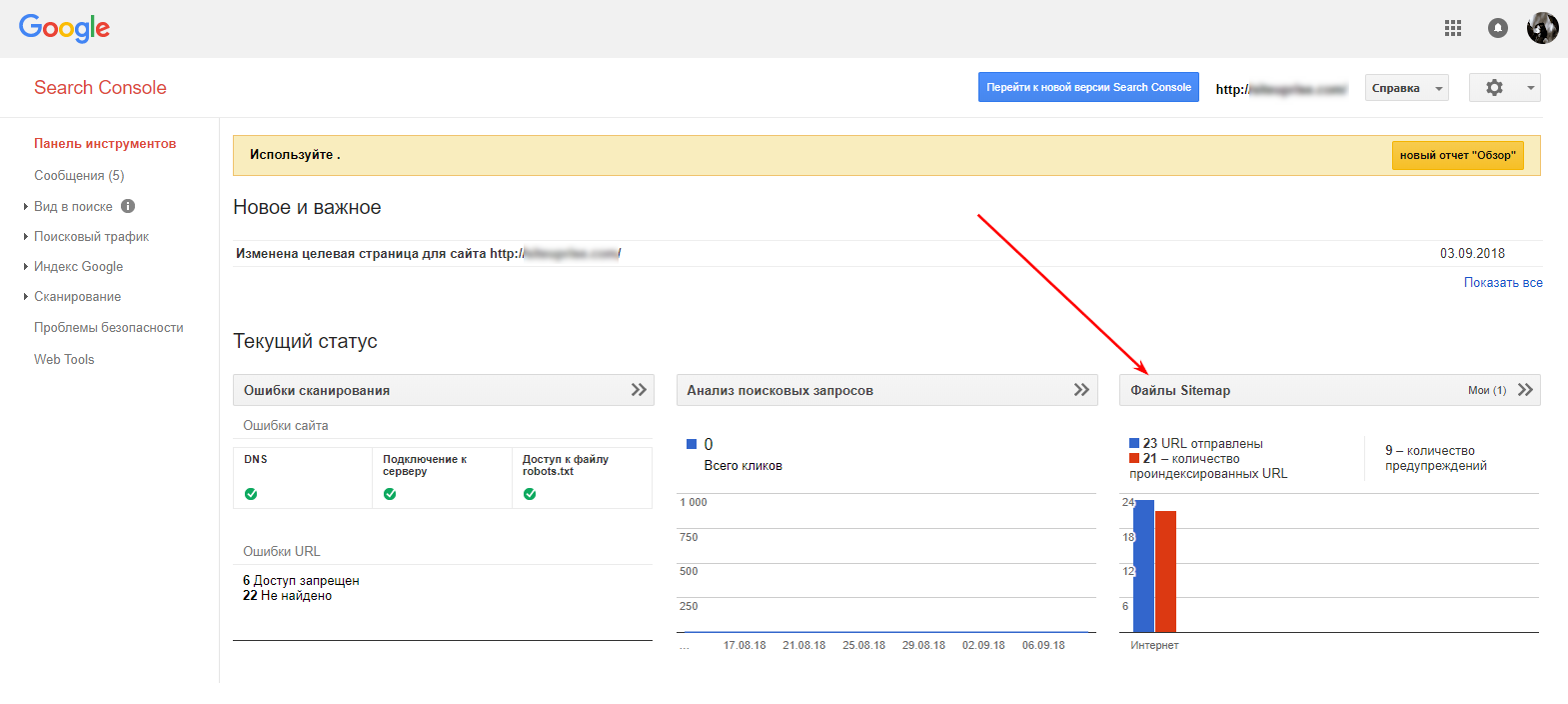
Загрузите созданный документ в корневую папку вашего сайта. Не забудьте прописать его наличие в robots.txt или создать ссылку в карту сайта. Чтобы ускорить индексирование документа, дополнительно загрузите его в Search Console.

о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
