Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Как сделать сравнение товаров на сайте

Зачем нужно сравнение товаров в интернет-магазинах

Важно также, чтобы в блоке сравнения был быстрый доступ к конверсионным кнопкам, позволяющим купить товар. Благодаря функции сравнения клиент может четко определиться с выбором товара, не обращаясь за помощью к консультанту, что упрощает пользование сайтом и улучшает юзабилити.
На сайтах, где нет функции сравнения, пользователям сложнее сориентироваться в ассортименте и понять, каким образом формируется цена на то или иное изделие. Часто товары одной группы отличаются по стоимости только из-за нескольких технических характеристик, которые лучше всего заметны при сравнении на одной странице.
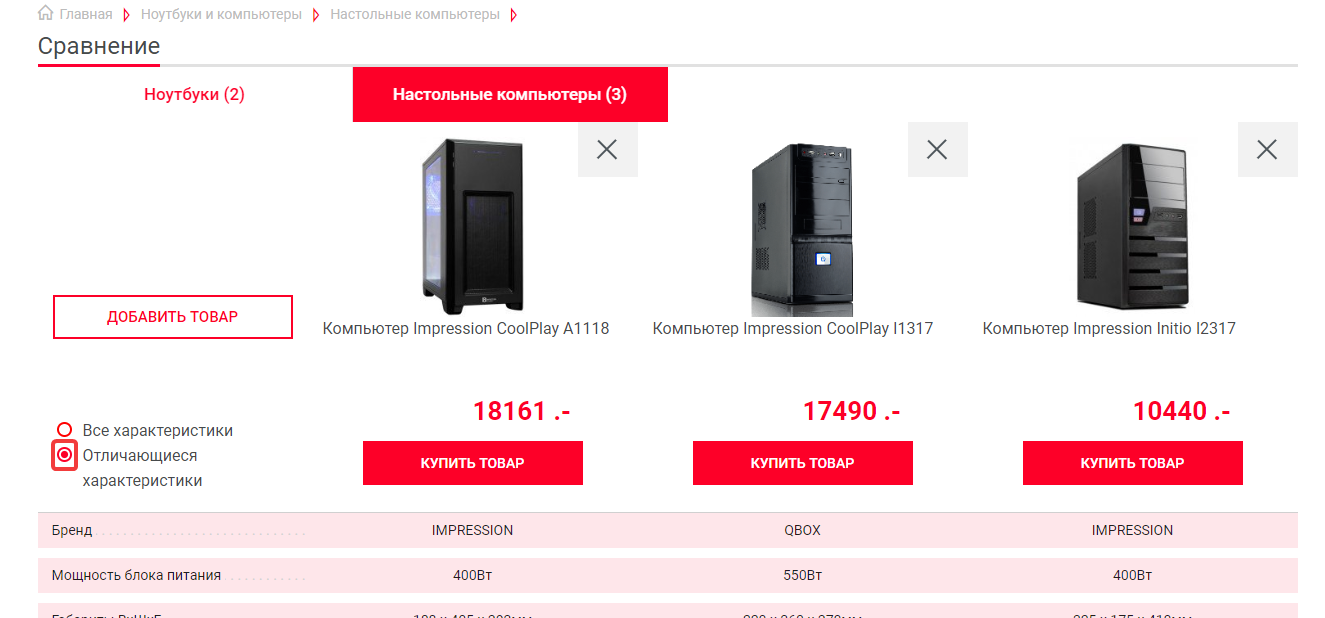
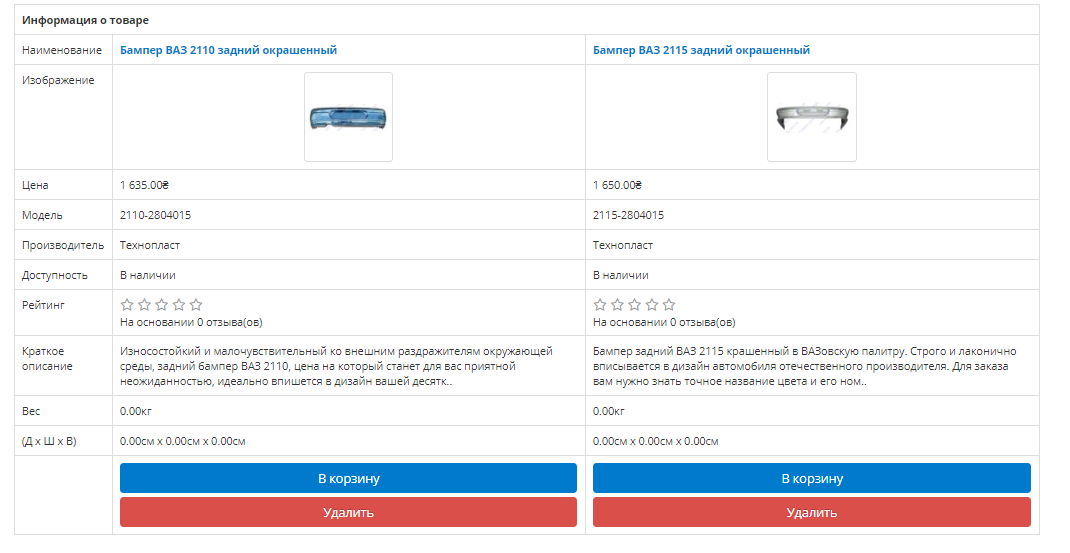
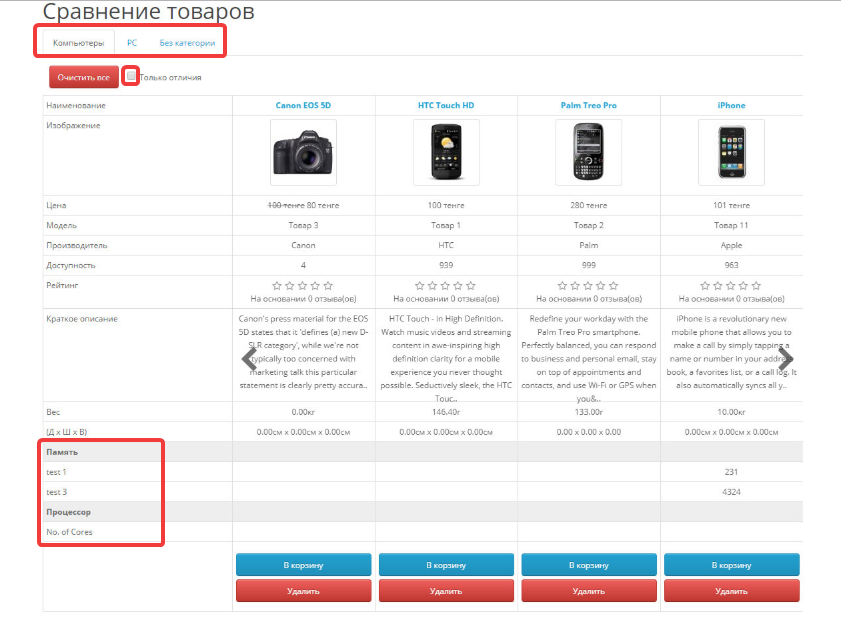
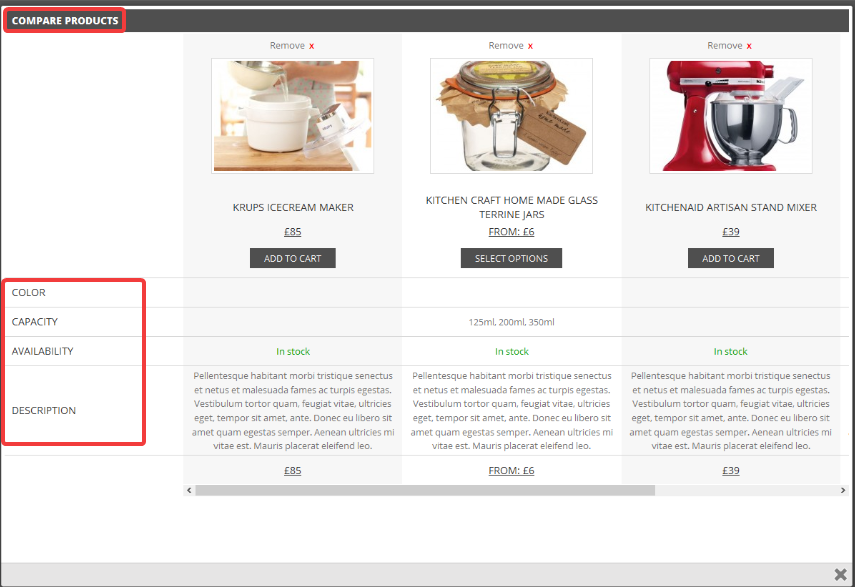
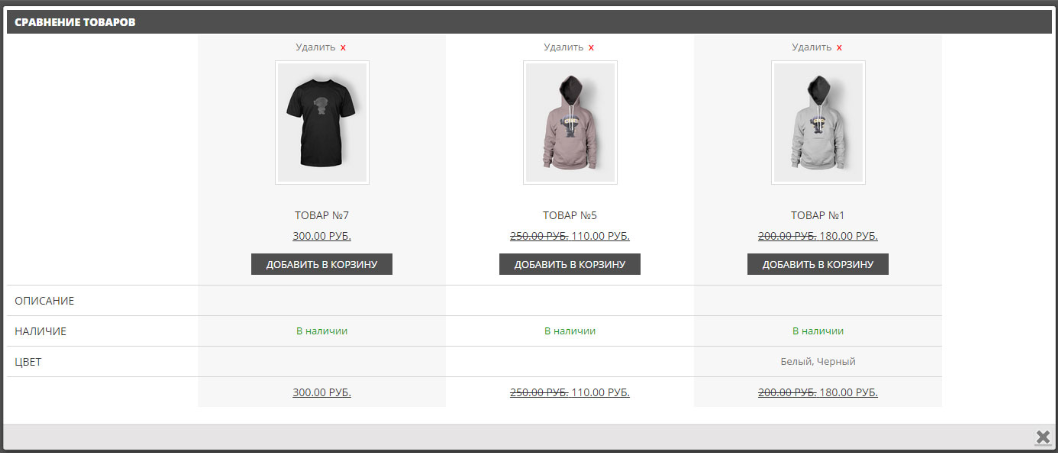
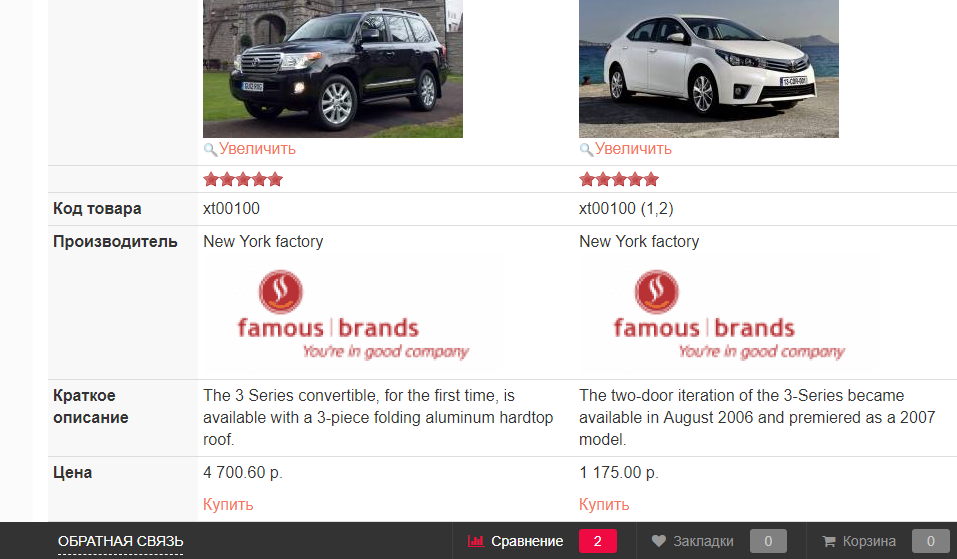
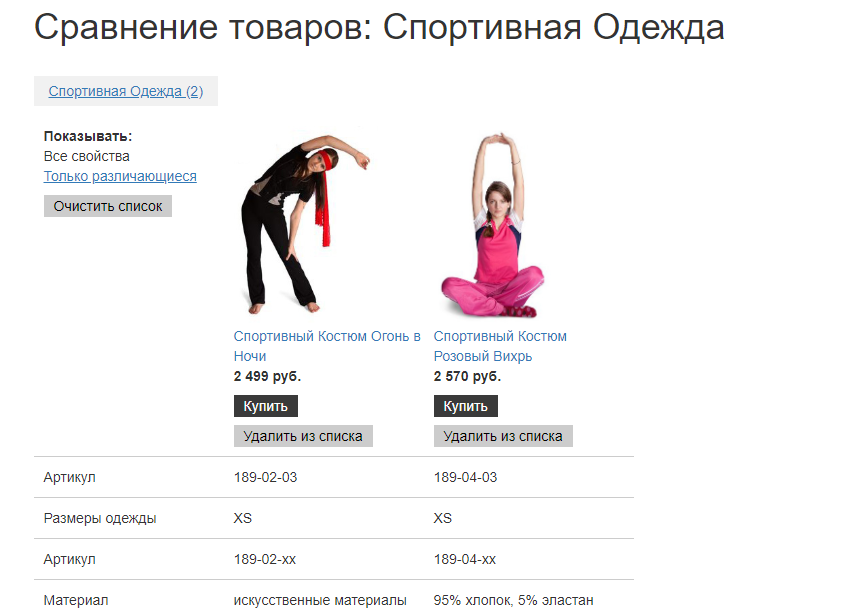
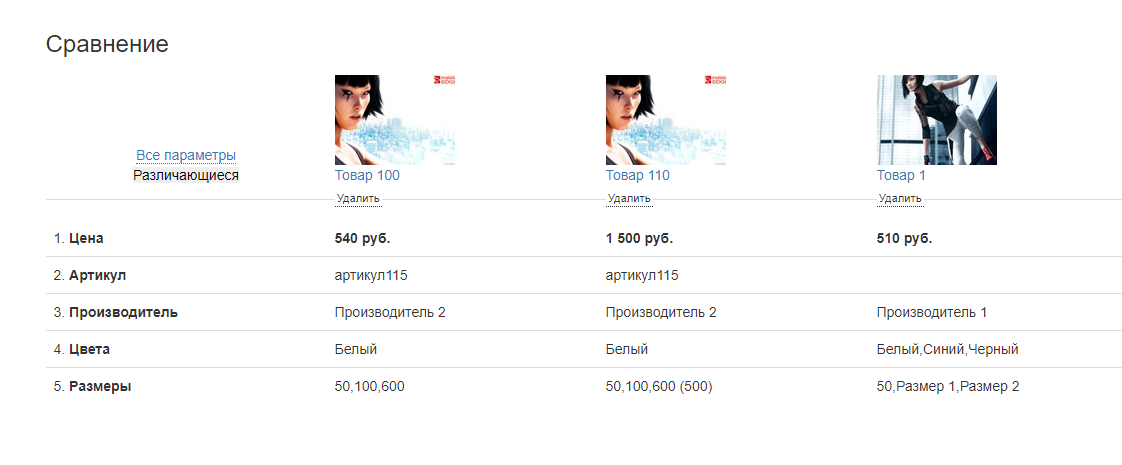
Пример стандартного вида блока сравнения в OcStore 2.3.0.2.3:

Как реализовать сравнение товара в интернет-магазине на OpenCart
- разделить товары при сравнении по категориям;
- отключить ненужные поля, присутствующие в стандартном варианте, например: вес, описание товара;
- установить лимит количества товаров для сравнения в различных категориях;
- использовать технологию ajax при удалении товара из списка, благодаря чему не будет перегружаться страница;
- использовать слайдер в таблице с товарами;
- быстро удалить все выбранные товары в таблице, нажав «Очистить все».

Как настроить функцию сравнения товаров на WordPress

- плагин популярен у пользователей WordPress и активно обновляется разработчиками;
- совместим с последней версией CMS (5.0.3);
- дает возможность сравнить товары в магазине. Все выбранные товары сохраняются в сравнительную таблицу, где пользователь может увидеть разницу между продуктами;
- каждый параметр для сравнения добавляют посредством атрибутов WooCommerce в конфигурации товара;
- на сайте можно использовать простой виджет со списком товаров, которые добавили пользователи;
- доступно изменение внешнего вида таблицы с использованием собственных стилей и шаблонов.
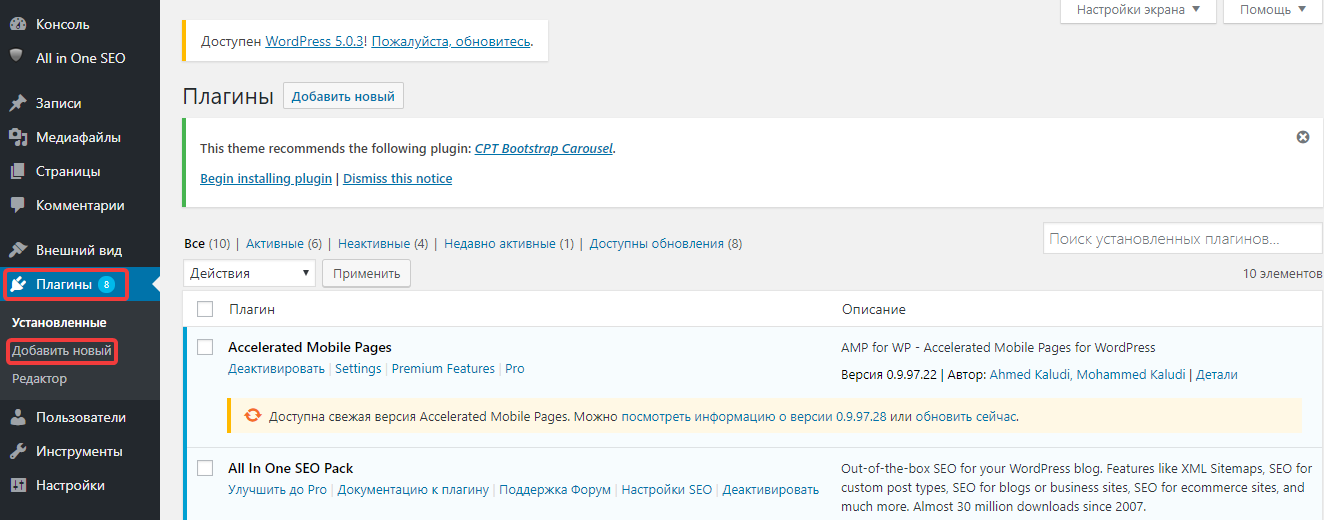
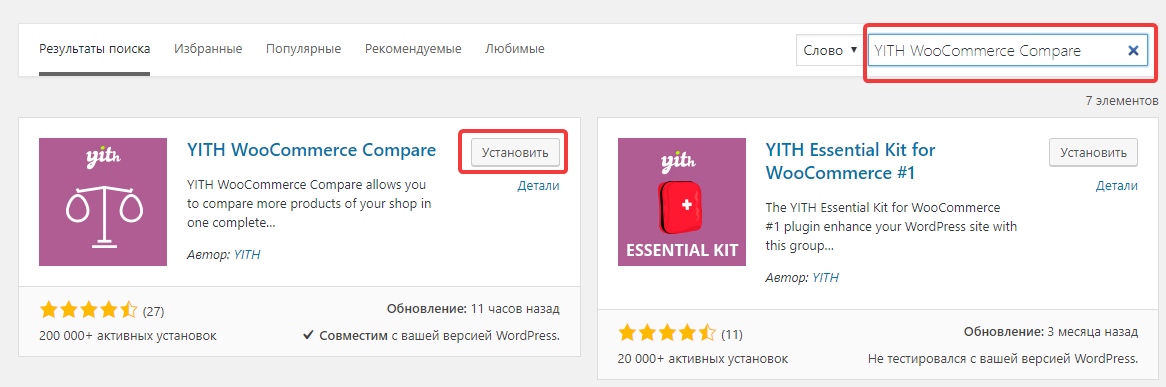
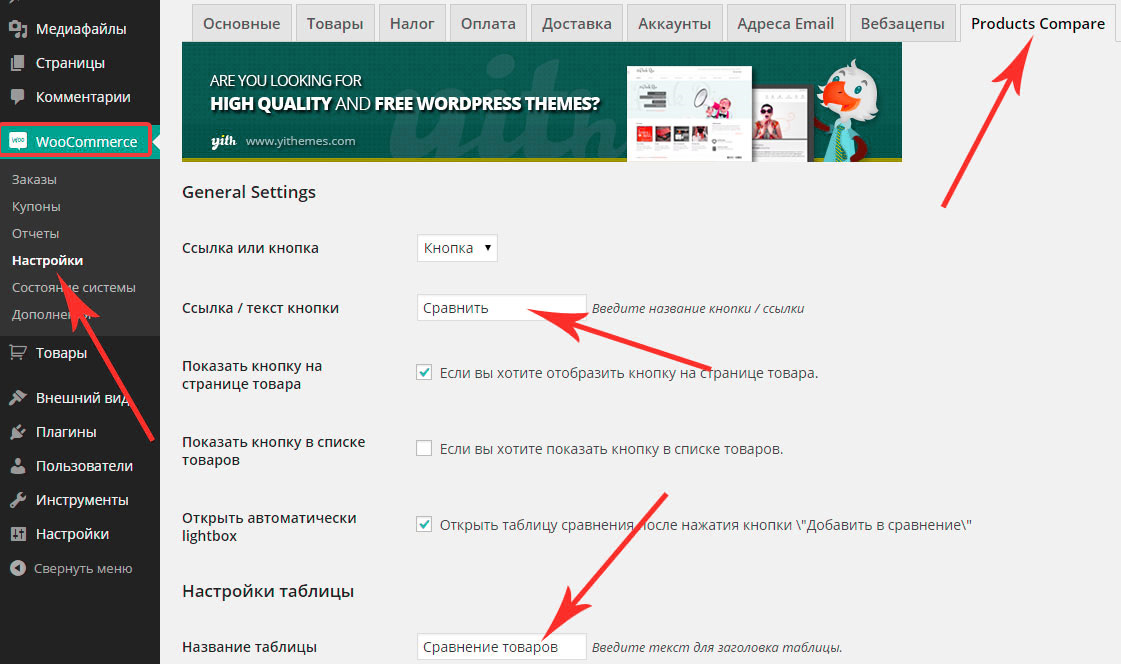
Установка плагина YITH WooCommerce Compare
Для этого перейдем в раздел «Плагины» и выберем «Добавить новый»:



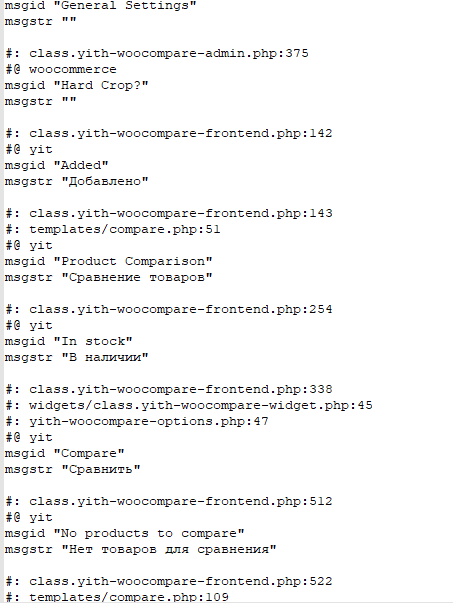
Русификация плагина YITH WooCommerce Compare

«yit-ru_RU.po» → «yith-woocommerce-compare-ru_RU.po»
«yit-ru_RU.mo» → «yith-woocommerce-compare-ru_RU.mo»
wp-content\plugins\yith-woocommerce-compare\languages

Настройка сравнения товаров на других популярных CMS
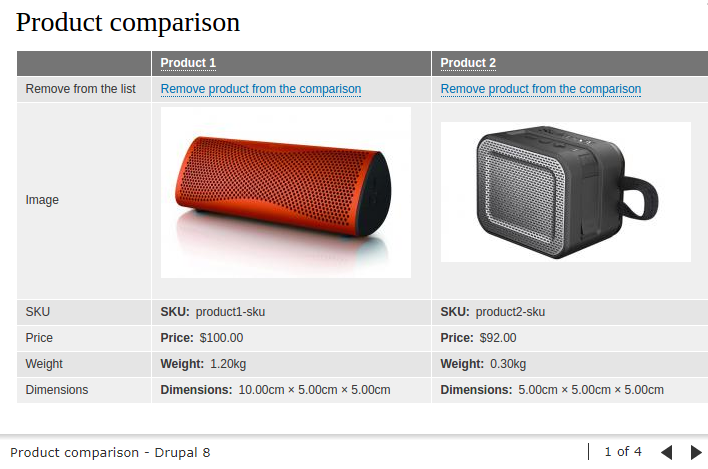
Сравнение товаров в Drupal

Сравнение товаров в Joomla

Сравнение товаров Битрикс

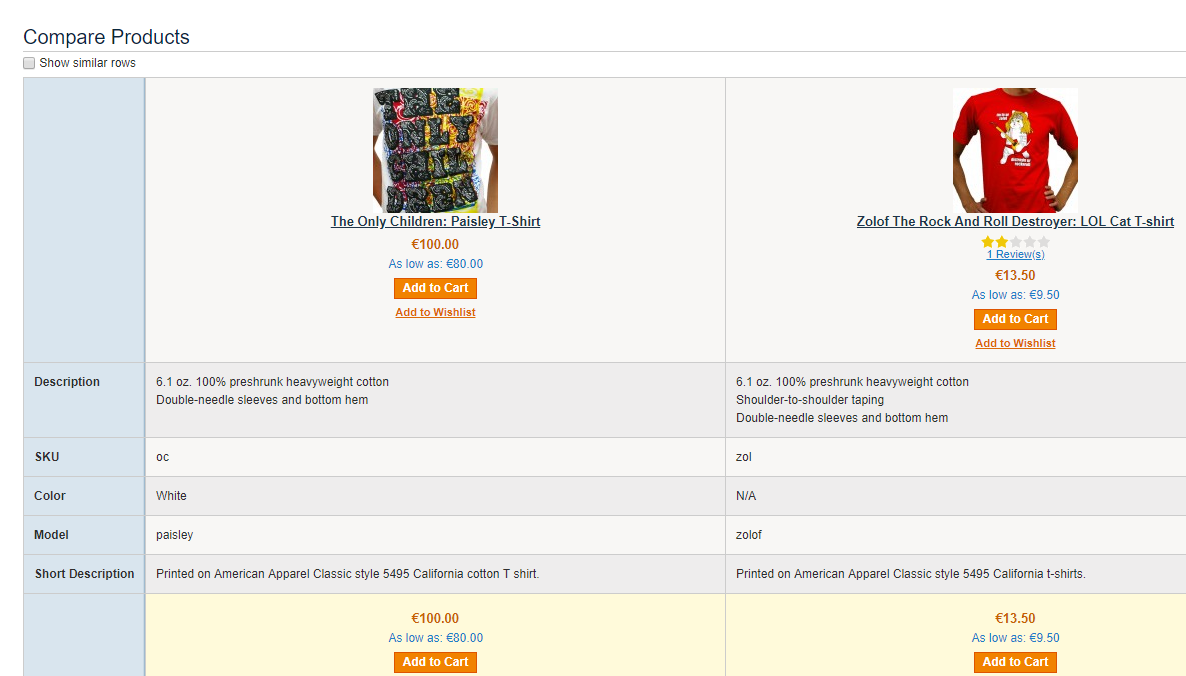
Сравнение товаров в Magento

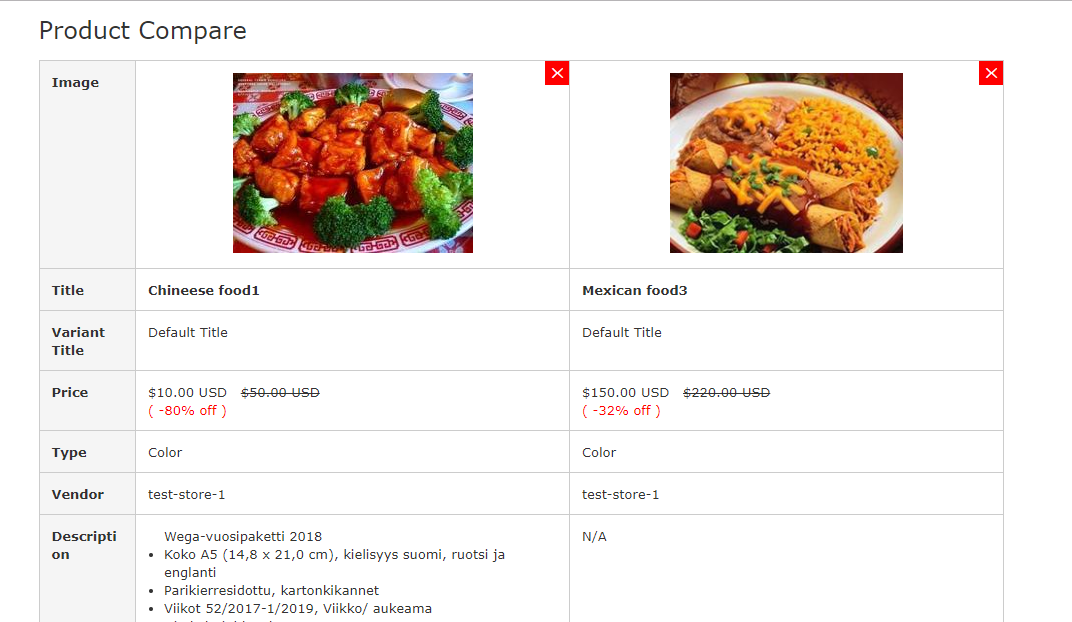
Сравнение товаров в Shopify

Сравнение товаров в ModX

Сравнение товаров в PrestaShop


Заключение
Необходимо использовать на проекте удобные решения, позволяющие пользователю осуществлять следующие действия:
 " title = "Как сделать сравнение товаров на сайте 16261788231557" />
" title = "Как сделать сравнение товаров на сайте 16261788231557" /> о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
