SEO аудит сайту онлайн
- Проведіть технічний SEO-аудит сайту
- Знайдіть помилки, оцініть їх пріоритет і дізнайтеся, як їх виправити
- Оцінюйте результати та просувайте свій сайт у топ







Навіщо проводити SEO аудит сайту?
- Перевіряйте веб-сайт на наявність технічних SEO помилок та рекомендацій
- Аналізуйте веб-сайти на Java Script та перевіряйте наявність даних JSON-LD
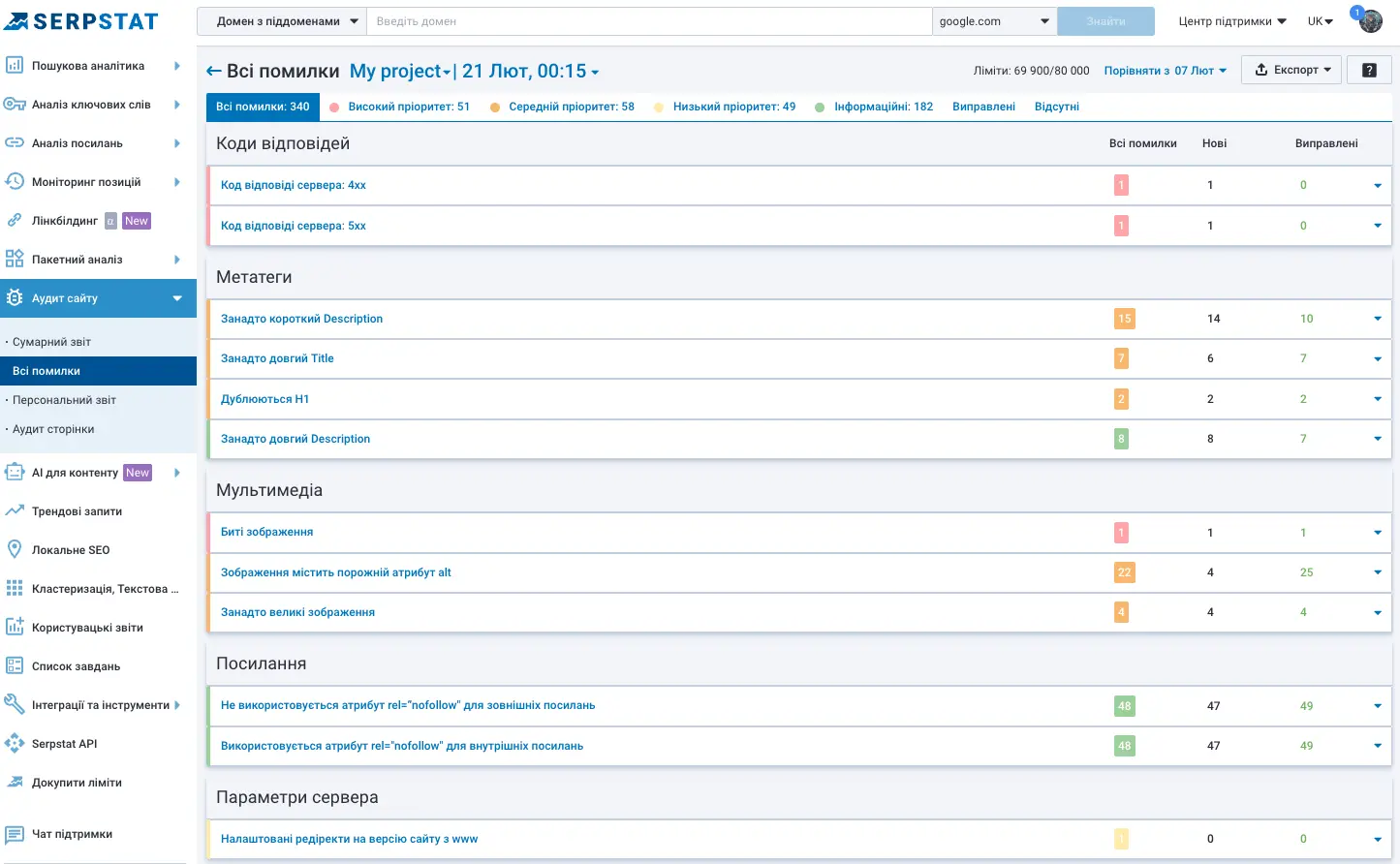
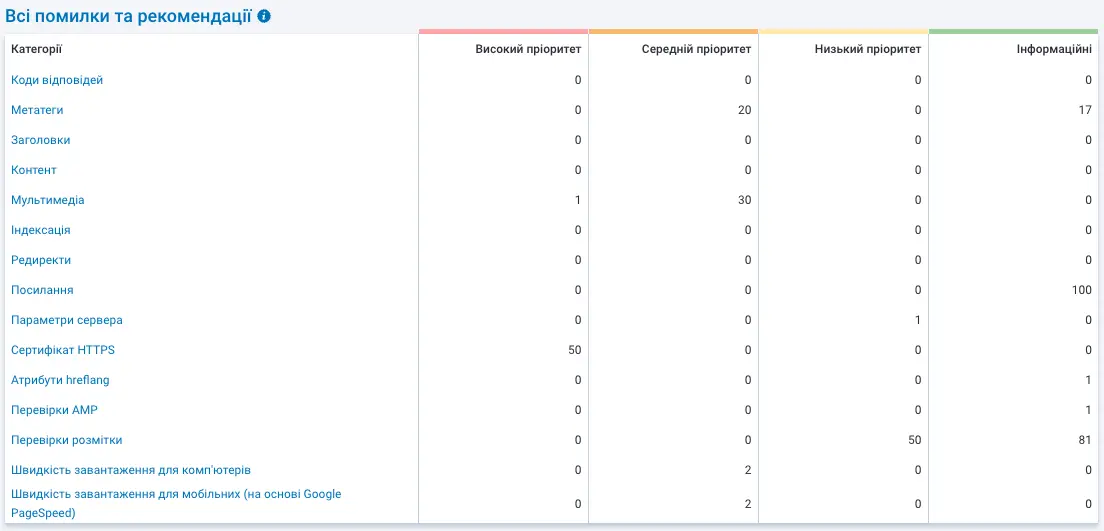
- Знаходьте помилки, розділені за категоріями
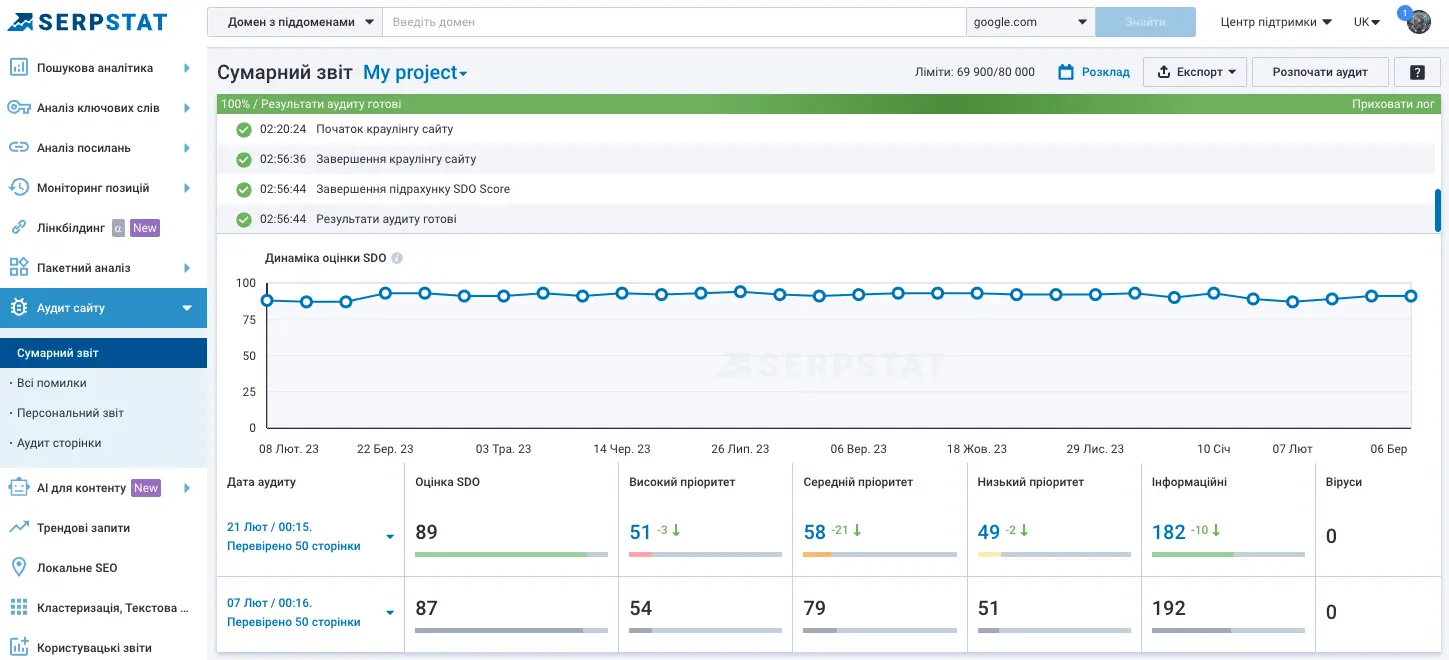
- Оцініть рівень оптимізації сайту за кількістю помилок та нашою метрикою SDO
- Слідкуйте за динамікою зростання рівня оптимізації сайту

SEO аналіз сторінок сайту
Оцініть ефективність SEO-аудиту сайту, використовуючи показник SDO. Аудит включає:
- аналіз мета-тегів на сторінці;
- пошук проблем з редиректами;
- перевірку зображень на сайті та їх атрибутів alt;
- перевірку мікророзмітки на сторінках;
- аналіз атрибутів nofollow та hreflang;
- виявлення помилок 404, 500 та інших.

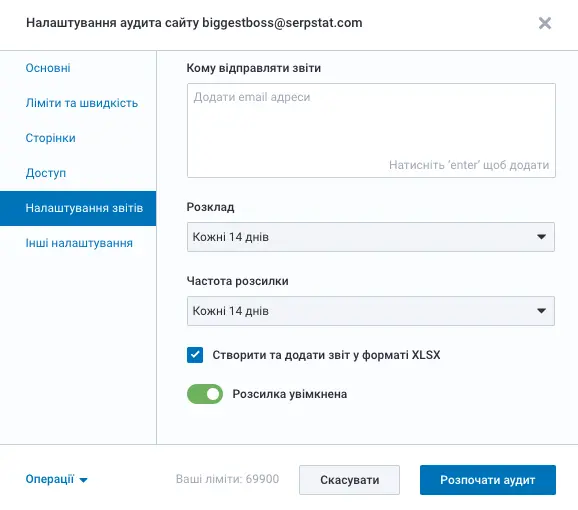
Налаштовуйте розсилки із результатами SEO аудиту
Експортуйте зведений звіт за аудитом в XLSX і отримуйте всі знайдені помилки в одному файлі. Ви можете запланувати щотижневу / щоденну / ручну технічну перевірку, і інструмент аудиту автоматично почне сканування вашого сайту. Коли воно буде завершено, ви отримаєте повідомлення на пошту.

Спробуйте SEO аудит та більше 70 інших маркетингових інструментів
Отримайте доступ до всіх платних інструментів та функцій на 7 днів безкоштовно. Скасуйте будь-коли.
Спробувати безплатно



Переваги SEO аудиту сайту
- Опису кожної проблеми та рекомендаціям по виправленню
- Чітким та зручним графікам
- Кастомним налаштуванням перед початком аудиту
- Персональному звіту зі зручними фільтрами
Технічний аудит сайту. FAQ
Що входить в технічний аудит сайту?
Технічний SEO аудит включає перевірку всіх основних параметрів технічного здоровʼя сайту. В цей список входять: коди відповіді сторінок, правильність заповнення мета-тегів та заголовків, стан SSL сертифікатів, стан мікророзмітки, атрибути посилань, теги canonical, оптимізація мультимедіа, редиректи, коректність файлів robots.txt та sitemap.xml. Проаналізувати сайт ви зможете за допомогою інструменту аудит від Serpstat.
Що таке SEO аудит сайту?
SEO аудит сайту - це детальна перевірка на відповідність вимогам пошукових систем та користувачів. В процесі аудиту перевіряється: швидкість завантаження сторінок, мета-теги title и description для сторінок та зображень, відсутність непрацюючих посилань та помилок 404, оптимізація зображень, швидкість завантаження сторінок, файли robots.txt и sitemap.xml та ін. Аналізувати сайт потрібно, щоб знайти можливості для його покращення та росту органічного трафіку.
З чого почати аудит сайту?
Спочатку створіть проект в Serpstat для сайту, який ви просуваєте. Вкажіть ярлик проекту та адресу сайту. Після створення проекту ви зможете провести аудит, побачити всі помилки з вказанням їх пріоритету. Якщо ви хочете перевірити конкретну сторінку на помилки, то скористайтесь інструментом Аудит сторінки.