Відмінності тегу Title від заголовка H1 та правила їх складання
АУДИТ САЙТУ — МЕТАТЕГИ

Інструкцію схвалив Засновник Wixfy

Метатеги — це короткі структуровані дані, додані до HTML-коду для надання пошуковим системам узагальненої інформації про веб-сторінку. Title та H1 фактично є заголовками, але мають різне призначення.
Title (Тайтл) - це заголовок сторінки, який коротко характеризує сторінку і відображається в пошуковій видачі, вкладках або закладках браузера. H1 — це головний заголовок, який відображається на веб-сторінці та характеризує лише її текстову частину. Обидва заголовки, якщо вони складені, позитивно впливають на конверсію конкретної сторінки.
У чому різниця між Title і H1
Метатеги в SEO відіграють важливу роль, оскільки впливають на ранжування та клікабельність сайту. Пошуковикам вони допомагають чітко визначити тематику сторінки, а користувачам знайти найрелевантніший контент.
Ввівши запит у пошуковий рядок браузера, ви отримаєте список сайтів у видачі. Перший рядок у кожній позиції – це і є заголовок Title сторінки. Тег Title є короткою характеристикою сторінки, містить ключові слова і може використовуватися в пошуковій видачі. Заголовок H1 відображається користувачеві лише після переходу на ресурс.
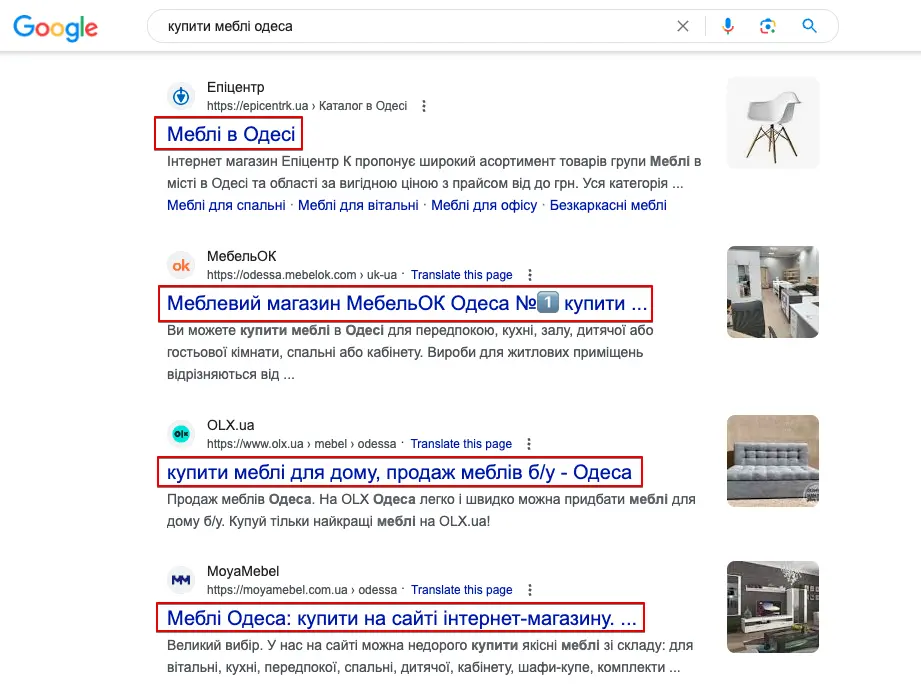
Приклад сторінок із заголовками Title у пошуковій видачі:
Приклад заголовків Title у пошуковій видачі

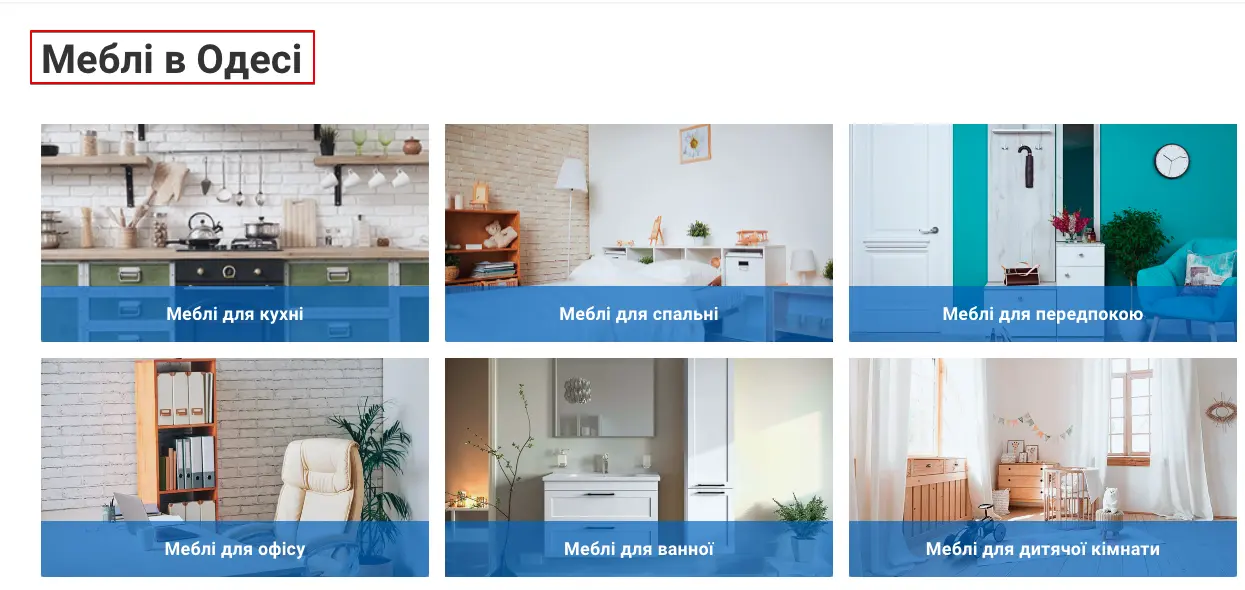
Приклад відображення заголовка H1 на головній сторінці сайту:
Приклад заголовка H1 на сторінці сайту

Основна мета Title – надати пошуковим системам відомості про те, чому присвячена ця сторінка. Ключові теги, що використовуються в тегу, сприяють просуванню конкретної сторінки та покращенню її позицій у пошуковій видачі. Щоб зрозуміти, у чому різниця між Title та H1, слід дізнатися про особливості їх формування.
Як перевірити H1 та Title в аудиті Serpstat
Аудит сайту Serpstat дозволяє швидко просканувати сайт або окремі сторінки, щоб виявити помилки в Title і H1. Про всі можливості інструменту читайте у огляді SEO-аудиту від Serpstat.
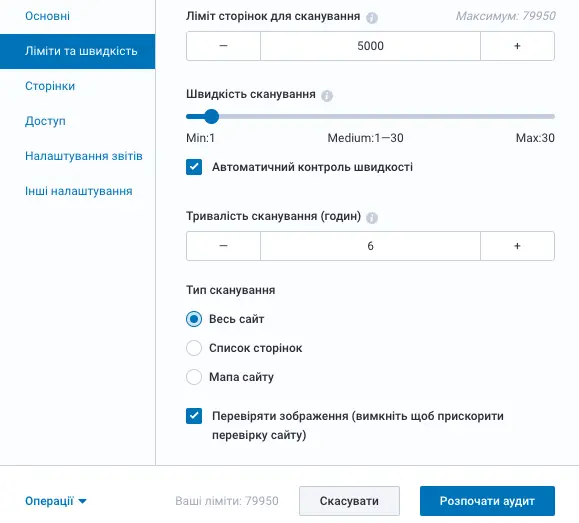
Щоб отримати звіт про можливі помилки, достатньо створити проєкт для сайту та в налаштуваннях перед скануванням вказати кількість сторінок для перевірки.
Налаштування сканування сайту

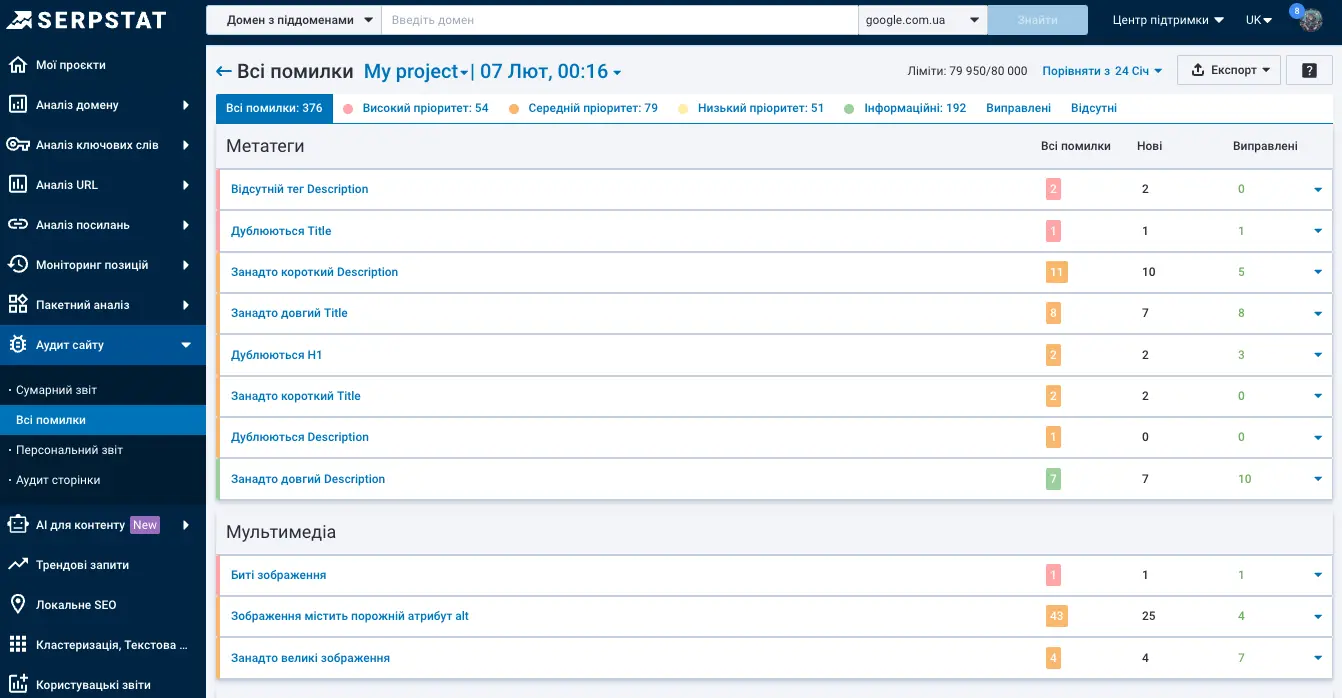
Після сканування перейдіть до звіту Усі перевірки, щоб дізнатися, чи є на сторінках помилки в цих мета-тегах.
Звіт після проведення аудиту сайту

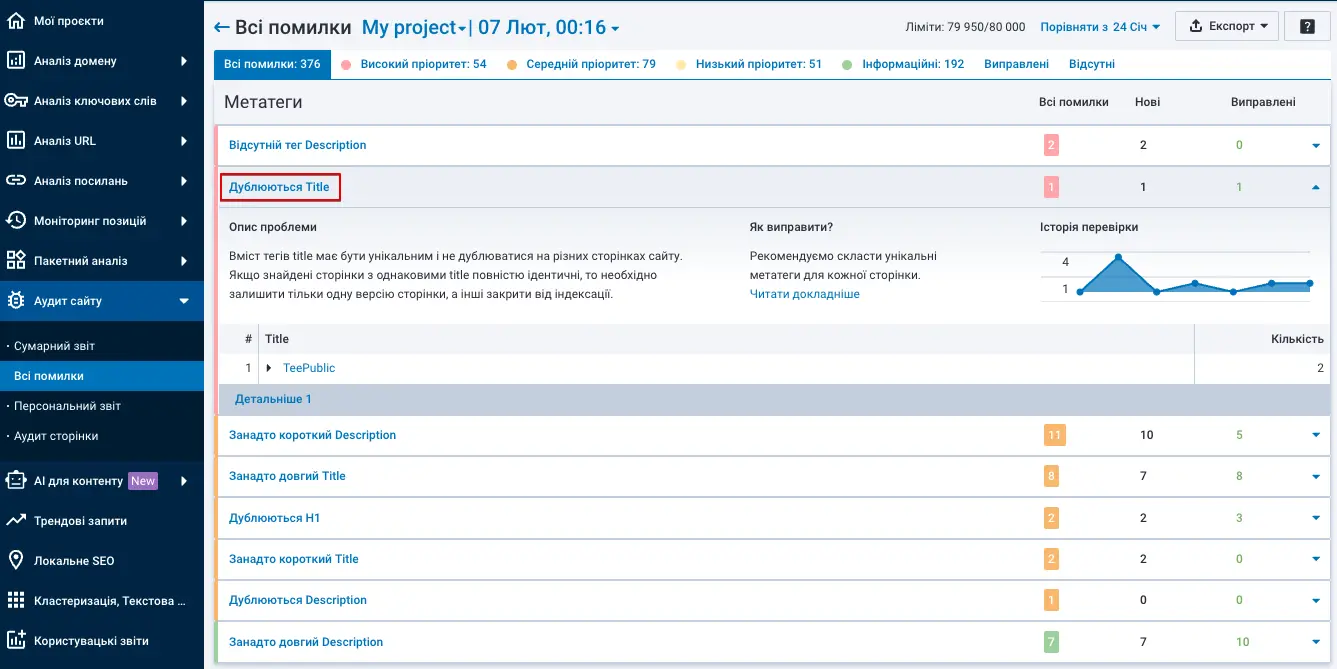
Докладнішу інформацію про кожну помилку можна отримати. Натисніть на стрілку у верхньому правому куті, щоб перевірити, на яких сторінках вона виявлена і як її виправити. ;)
Детальний опис помилок у метатегах

Щоб швидко дізнатися які проблеми є у вашого сайту та отримати рекомендації щодо їх усунення, натискайте на Перевірити свій сайт.
Title: що це і як його правильно скласти?
- Середня кількість символів – 60-70, але допускається і більше;
- Основні ключі використовують ближче до початку заголовка;
- Не рекомендується перераховувати ключові слова;
- Допускається розведення основних ключових фраз низькочастотними запитами;
- Заголовок повинен мотивувати користувача перейти на ресурс;
- Слід використовувати транзакційні слова "ціна", "купити", "замовити" тощо;
- Бажано захопити якнайбільше ключових фраз зі сторінки;
- Заголовок має привертати увагу.
Щоб підібрати правильну семантику, почніть із аналізу ключових слів.
Правила складання H1
Заголовок H1 створюється під текстову частину сторінки. Він дає користувачеві уявлення, яка інформація знаходиться на сторінці. Мета заголовка: мотивація до прочитання тексту, купівлі товару чи послуги, перехід в іншу сторінку.
- Довжина зазвичай до 50 символів. Зміст може перетинатися з ключовими фразами Title;
- Заголовок Н1 необхідно використовувати на сторінці лише один раз.
Дізнайтеся докладніше про те, як писати заголовки H1 - H6 і скільки їх має бути.
- Тематика Н1 відповідає лише тому, про що йдеться у текстовій частині сторінки;
- Неприпустимий переспам ключових фраз;
- можна використовувати частотний запит, який не міститься у Title.
Заголовки Title та Н1 не повинні повністю збігатися. Хоча часто вони перетинаються за змістом та містять ідентичні ключові фрази.
Розглянемо приклади:
Title: Купити розкладне крісло з доставкою по Києву
H1: Розкладні крісла вітчизняних виробників
У цьому випадку перший заголовок закликає зайти на сайт та купити крісла, а другий описує інформацію на сторінці.
Title: Розвиваючі іграшки в Україні
H1: Магазин іграшок, що розвивають
Тут перетинається запит «іграшки, що розвивають». У заголовку Title використовується більш частотний запит, а Н1 містить середньочастотний описує контентну суть сторінки.
Title: Торти з листкового тіста: рецепти з покроковими діями, фото та відео
H1: Як спекти торт із листкового тіста. Популярні рецепти
Це приклад інформаційного сайту. У заголовку Title успішно використані фрази «покрокові дії», «фото» і «відео». Ці слова розширюють семантику та підвищують ймовірність кліка.
Людині стане ясно, що на сторінці знаходиться, навіть якщо вона сама не вводила в пошук такий довгий запит. Н1 вже безпосередньо узагальнює інформацію, яка подана на сторінці у вигляді текстів, картинок, відео.
Висновки
Відмінності між Title та H1 очевидні. При складанні обох заголовків орієнтуйтесь на зібрану семантику. Керуйтесь правилами:
Перед публікацією сторінки перегляньте, як заголовки відображатимуться в сніпеті та на сторінці.
Задавайте запитання в коментарях або пишіть у техпідтримку.:) А також вступайте в чат любителів Серпстатити та підписуйтесь на наш канал в Telegram.
Serpstat – набір інструментів для пошукового маркетингу!
Знаходьте ключові фрази та ресурси для зворотних посилань, аналізуйте стратегії конкурентів, щодня відстежуйте позиції у видачі, виправляйте SEO-помилки та керуйте діджитал-командами.
Пакет інструментів для економії часу на виконання SEO-завдань.
Використовуйте кращі SEO інструменти
Перевірка зворотніх посилань
Швидка перевірка зворотніх посилань вашого сайту та конкурентів
API для SEO
Отримайте швидко великі обсяги даних за допомогою функціонального SЕО API
Аналіз конкурентів
Зробіть повний аналіз сайтів конкурентів для SEO та PPC
Моніторинг позицій
Відстежуйте зміну ранжування цільових запитів використовуючи моніторинг позицій ключів
Рекомендовані статті
Кейси, лайфхаки, дослідження та корисні статті
У вас немає часу стежити за новинами? Не турбуйтеся! Наш редактор підбере статті, які неодмінно допоможуть вам у роботі. Приєднуйтесь до нашої затишної спільноти :)
Натискаючи кнопку, ви погоджуєтеся з нашою Політикою конфіденційності
